Handletterings mit 3D Effekten springen den Betrachter praktisch an. Deine Schriftzüge werden geradezu lebendig!
Es gibt eine ganze Bandbreite an genialen Techniken, um Tiefe in deine Letterings zu bekommen. In diesem Artikel zeige ich sie dir. Fast alle. Von einfach bis schwierig!
Inhaltsverzeichnis
Kreiere beeindruckende Schriftzüge mit Tiefenwirkung! Mit dem 3D Lettering Kurs entdeckst du ein völlig neues Verständnis für Buchstaben und entwickelst Handlettering Kunstwerke mit Wow-Effekt.
Übersicht
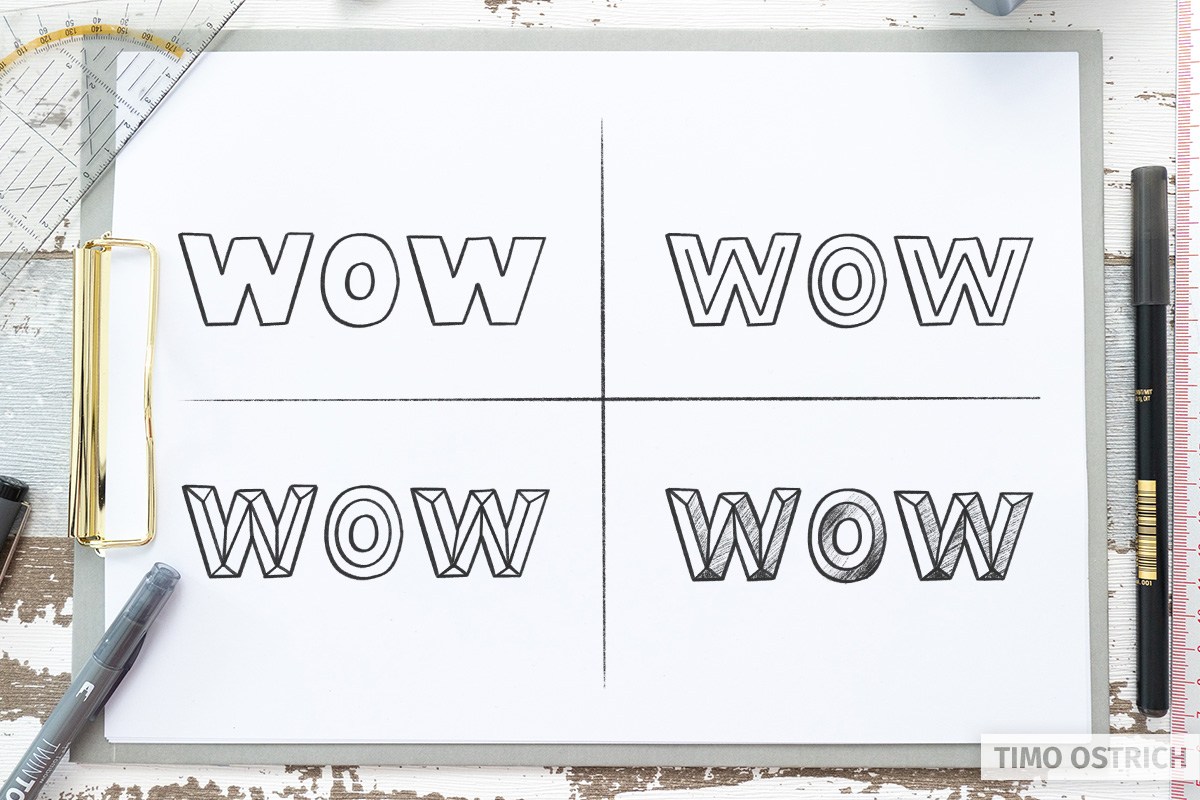
Du möchtest ein bestimmtes Ergebnis erzielen und nicht alles lesen? Per Klick auf das Bild kommst du zum entsprechenden Abschnitt.
Für ein ganzheitliches Verständnis von 3D Letterings empfehle ich dir allerdings, den Artikel in Ruhe komplett zu lesen. Es lohnt sich!
Das Gefühl von Tiefe
Damit dreidimensionale Effekte entstehen können, braucht es immer Tiefe oder verschiedene Helligkeiten (Licht und Schatten). Das funktioniert sowohl in abstrahierter Form als auch in harmonischer Kombination.
Nachfolgende gehe ich mit dir einfache, abstrahierte 3D Techniken, aber auch realistische Perspektiven durch.
Am besten schnappst du dir jetzt ein paar Stifte und machst direkt mit!
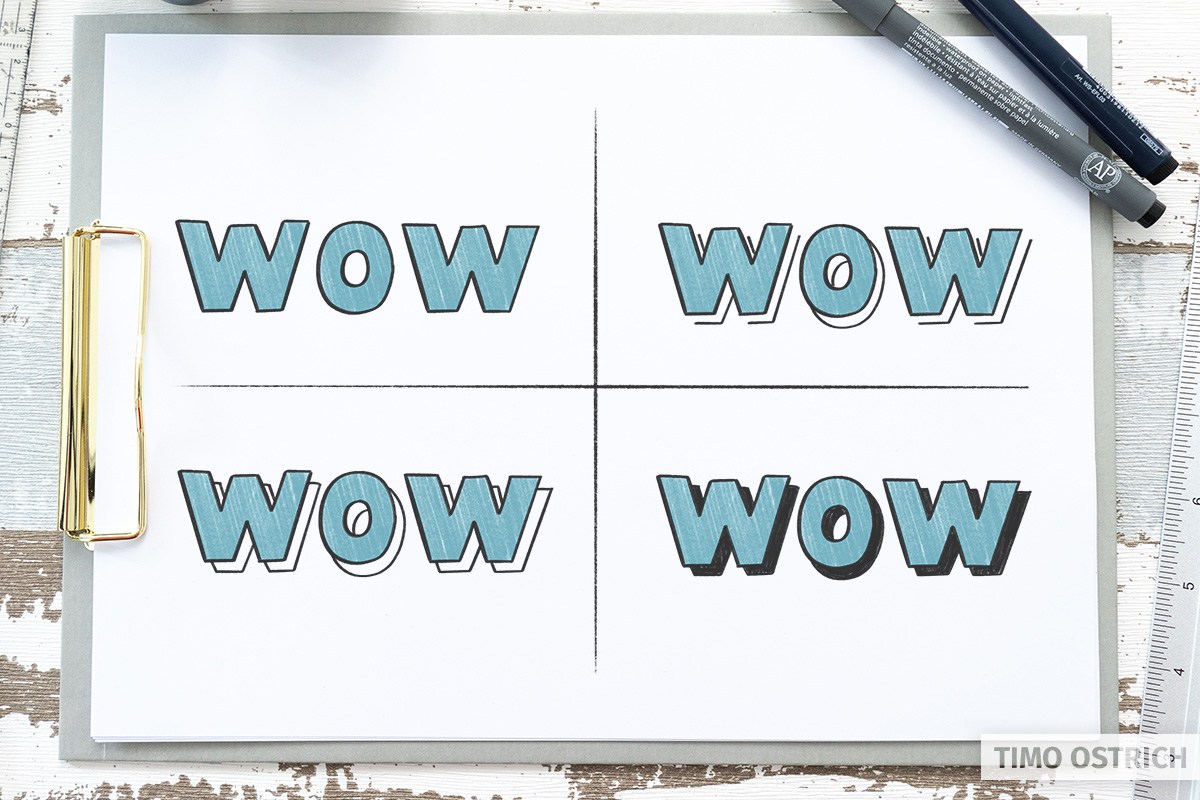
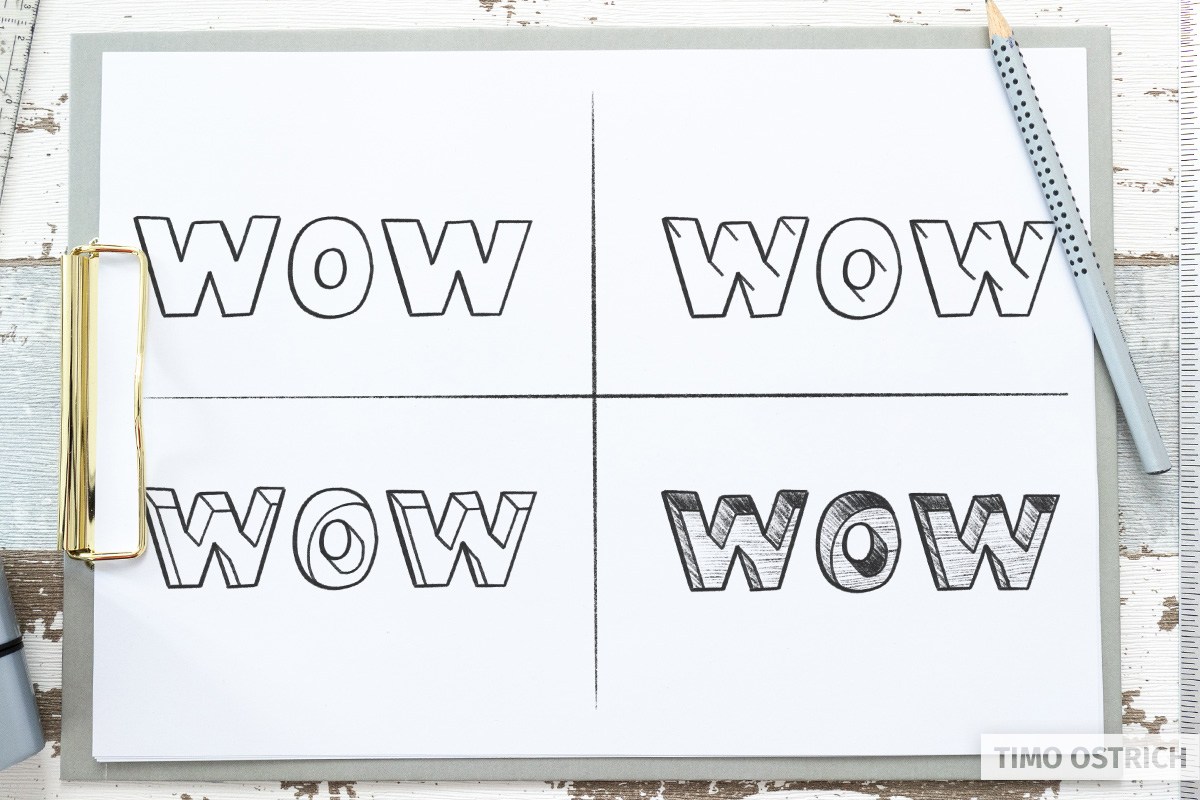
Einseitige Kontur
Eine simple und schnelle Möglichkeit, einen haptischen Eindruck zu erzeugen, ist der Einsatz einer einseitigen Kontur.
Ergänzt du an jedem Buchstaben mit etwas Abstand eine Konturlinie, bekommt dein Handlettering unweigerlich etwas Tiefe.
Hierbei ist es vor allem wichtig, die Linie immer nach dem gleichen Prinzip zu setzen.
Sprich: Immer links, immer links und unten, immer rechts und oben und so weiter.

Erst durch die Gleichmäßigkeit entsteht ein dreidimensionaler Effekt. Natürlich kannst du die Kontur nach belieben variieren und mit der Entfernung und Position spielen:

Um die einseitige Kontur zu üben, habe ich auch eine passende Schrift in den Handlettering Generator integriert!
Schlagschatten
Licht und Schatten sorgen dafür, dass plane Objekte plötzlich Tiefe bekommen. Um einen Schriftzug hervorzuheben reicht tatsächlich ein einfacher Schlagschatten.
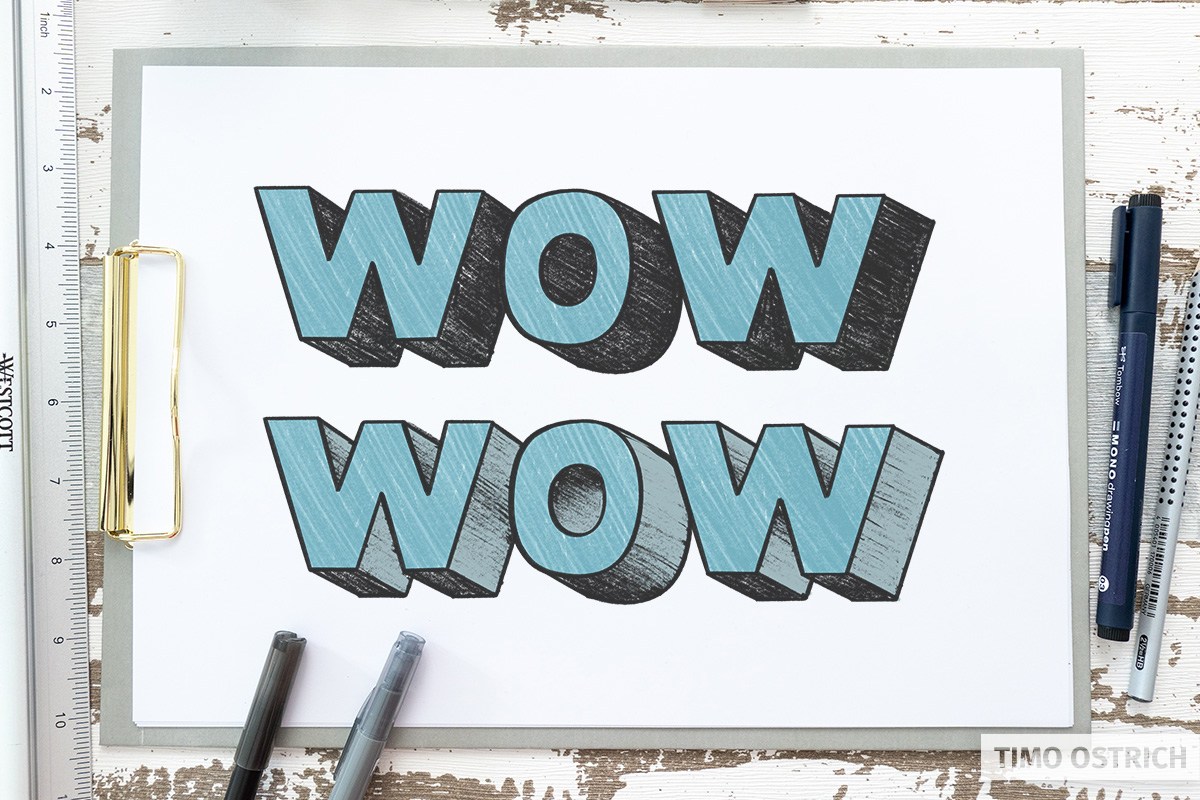
Harter Schlagschatten
Ein harter Schlagschatten entspricht in seiner Form und Größe genau dem ursprünglichen Lettering. Stell die vor, du färbst deinen Schriftzug komplett schwarz ein und schiebst ihn dann etwas zur Seite. Das ist dein Schlagschatten!

Als Basis für den Schlagschatten kannst du auch die Konturlinien nutzen, wie in der 3D-Technik „einseitige Kontur“. Sind die Linien erstmal gezogen, brauchst du die Form nur noch vervollständigen und anschließend mit einer dunklen Farbe füllen.

Weicher Schlagschatten
Vom Prinzip entspricht dieser Schatten dem harten Schlagschatten. Mit dem Unterschied, dass er etwas realistischer dargestellt werden soll. Dazu muss der Schatten weich und diffus sein.
Einen solchen Schatten erzeugst du zum Beispiel mit Hilfe einer feinen Bleistift Schraffur.

Beim digitalen Lettering lässt sich der Effekt mit Hilfe eines Weichzeichners deutlich einfacher umsetzen.

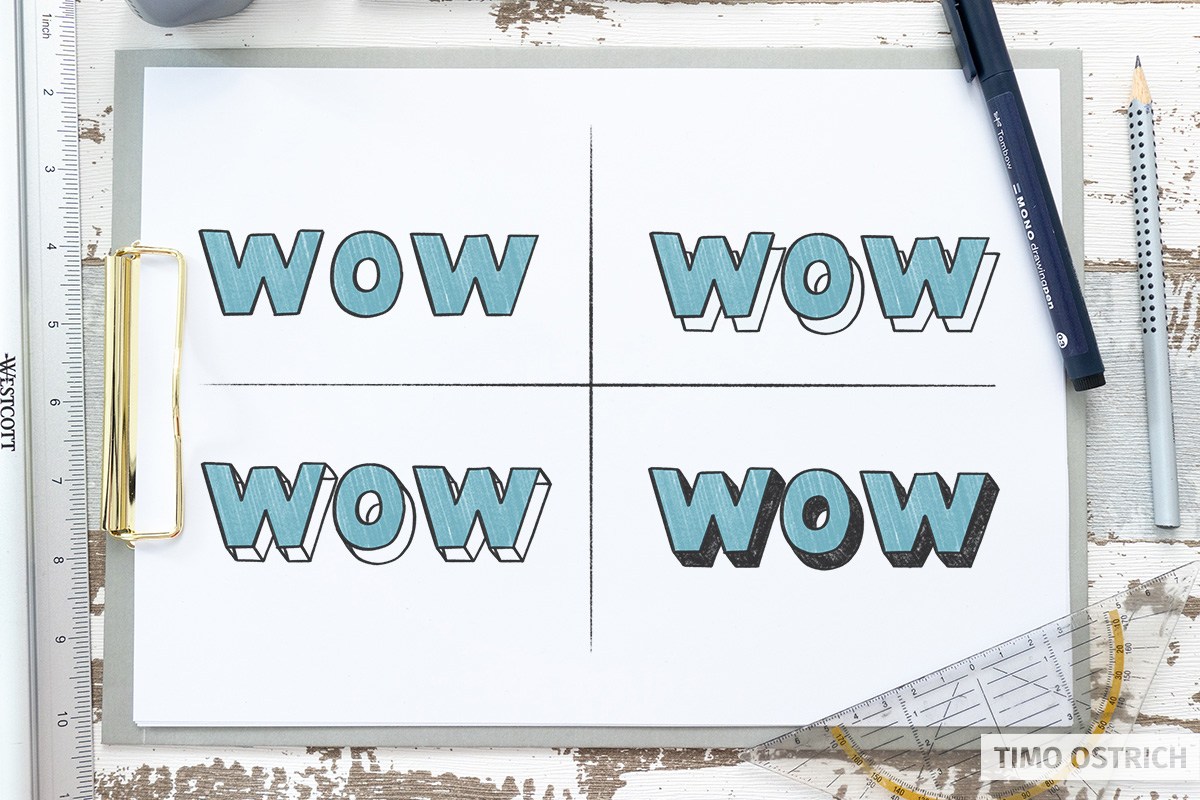
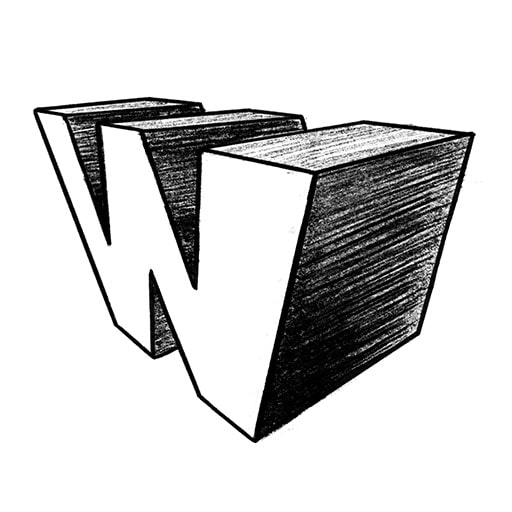
Isometrie
Die Isometrie bzw. allgemeiner die Axonometrie ist eine einfache Form der dreidimensionalen Darstellung. Dabei gibt es keine perspektivische Verkürzung, wie es in der Realität der Fall wäre. Stattdessen bleiben die Längen einzelner Striche auch in der Tiefe gleich lang.

Das klingt jetzt erstmal kompliziert. Wenn wir die Isometrie anwenden, wirst du das Prinzip aber schnell verstehen.
Besonders bei einfachen Objekten erreichst du mit Hilfe der Isometrie bereits starke 3D-Effekte.
Als Basis dient wie immer ein planes Handlettering. Um daraus nun ein 3D Lettering zu machen, sind nur drei Schritte nötig:
- Zeichne eine versetzte Variante deines Handletterings hinter dem ursprünglichen Schriftzug. Ähnlich wie bei der Konturlinie und den harten Schlagschatten. Die Form entspricht exakt der Form deines Schriftzugs.
- Nun verbindest du die Kanten miteinander. Setze dazu stets parallele Linien ein.
- Zu guter Letzt füllst du die entstandene Fläche mit der gleichen Farbe.

Dein Schriftzug hat jetzt eine dritte Dimension bekommen: Die Tiefe (z-Achse)!
Das Vorgehen lässt sich auch umkehren, indem du an jeder Ecke eine gleich lange, parallele Linie zeichnest und anschließend die Enden entsprechend der Buchstabenform verbindest.
Wenn du die Fläche nicht komplett einfärbst, sondern eine imaginäre Lichtquelle berücksichtigst, kannst du den Effekt noch weiter verstärken.

Stell dir dazu vor, dass von der Seite (zum Beispiel von rechts) etwas Licht auf deinen Schriftzug scheint. Alle Fläche, die nach rechts zeigen, malst du dementsprechend etwas heller. Die Flächen, die dem Licht abgeneigt sind, bleiben komplett im Schatten.
Das wirkt doch schon richtig haptisch, oder!?
Zentralperspektive
Bei der Zentralperspektive erzeugen wir einen deutlich realistischeren Look, indem wir mit einem Fluchtpunkt arbeiten. Alle Linien, die in die Tiefe gehen, laufen auf den gleichen Fluchtpunkt zu.
Dieses Prinzip lässt sich auch auf Buchstaben wunderbar anwenden.
Als erstes zeichnest du das Wort, das du in 3D darstellen möchtest.

Im zweiten Schritt überlegst du dir einen Fluchtpunkt. Die Position des Fluchtpunkts beeinflusst die spätere Optik deines Letterings grundlegend!

Sobald der Fluchtpunkt feststeht, ziehst du von allen Ecken und Kanten (teilweise musst du mit Tangenten arbeiten) eine Linie zu deinem Fluchtpunkt. Nutze dazu am besten einen Bleistift.

Wie du siehst, ist dein Wort jetzt schon dreidimensional. Im letzten Schritt kürzt du die Linien, die in die Tiefe gehen. Damit entscheidest du, wie Tief dein Wort wirklich ist. Wiederhole dazu die Kontur deiner Buchstaben zwischen den Fluchtlinien.

Radierst du jetzt die überflüssigen Linien weg, hast du ein geniales 3D Handlettering in der Zentralperspektive.

Indem du wieder Licht und Schatten ergänzt, wird der Effekt weiter verstärkt. Wenn du die Schraffur parallel zu den Fluchtlinien zeichnest, sorgst du ebenfalls für ein zusätzliches Gefühl von Tiefe.

Das Prinzip funktioniert natürlich auch bei geschwungenen Buchstaben und Brushletterings. Der Prozess wird dadurch allerdings etwas komplexer.

Und das alles mit nur einem Fluchtpunkt!
In einem aufwendigen Lettering kann die Zentralperspektive dann auch so wirken:

Zweipunktperspektive
Mit der Zweipunktperspektive hast du die Möglichkeit, deinen Schriftzug noch dreidimensionaler zu gestalten. Du kannst die Buchstaben somit beispielsweise leicht gedreht in den Raum stellen.
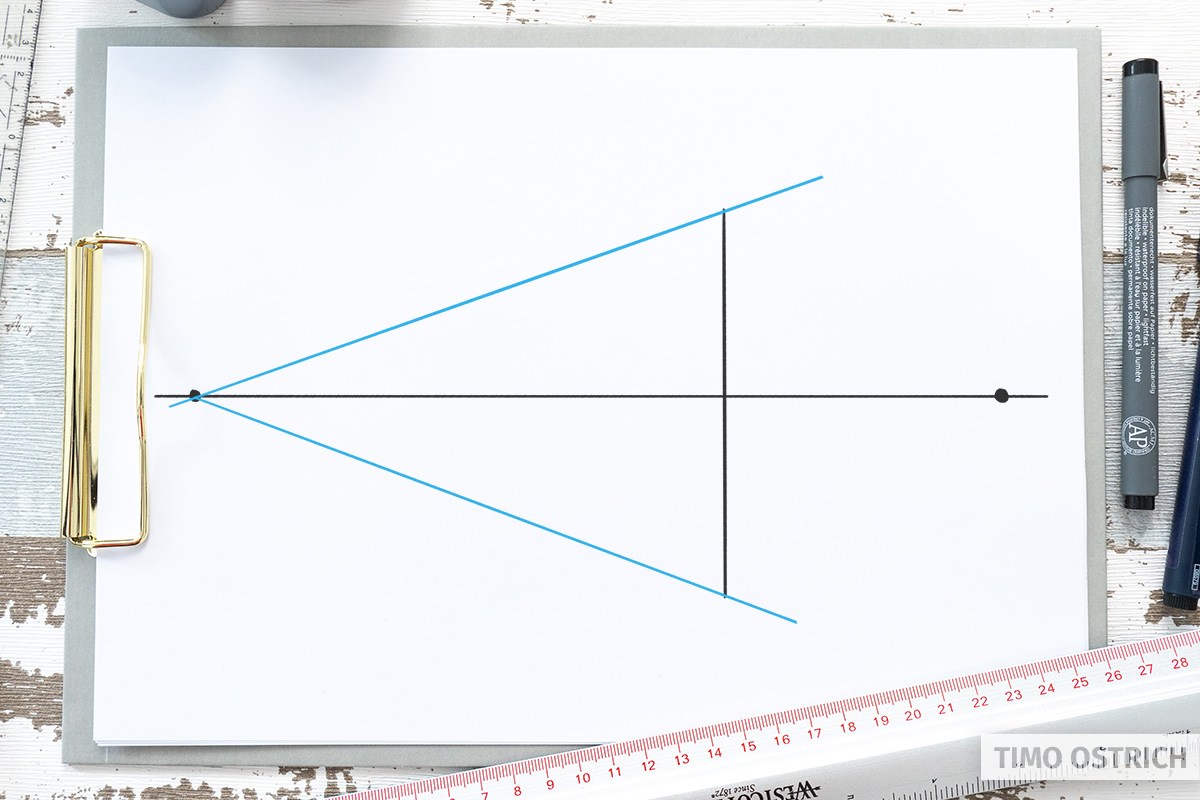
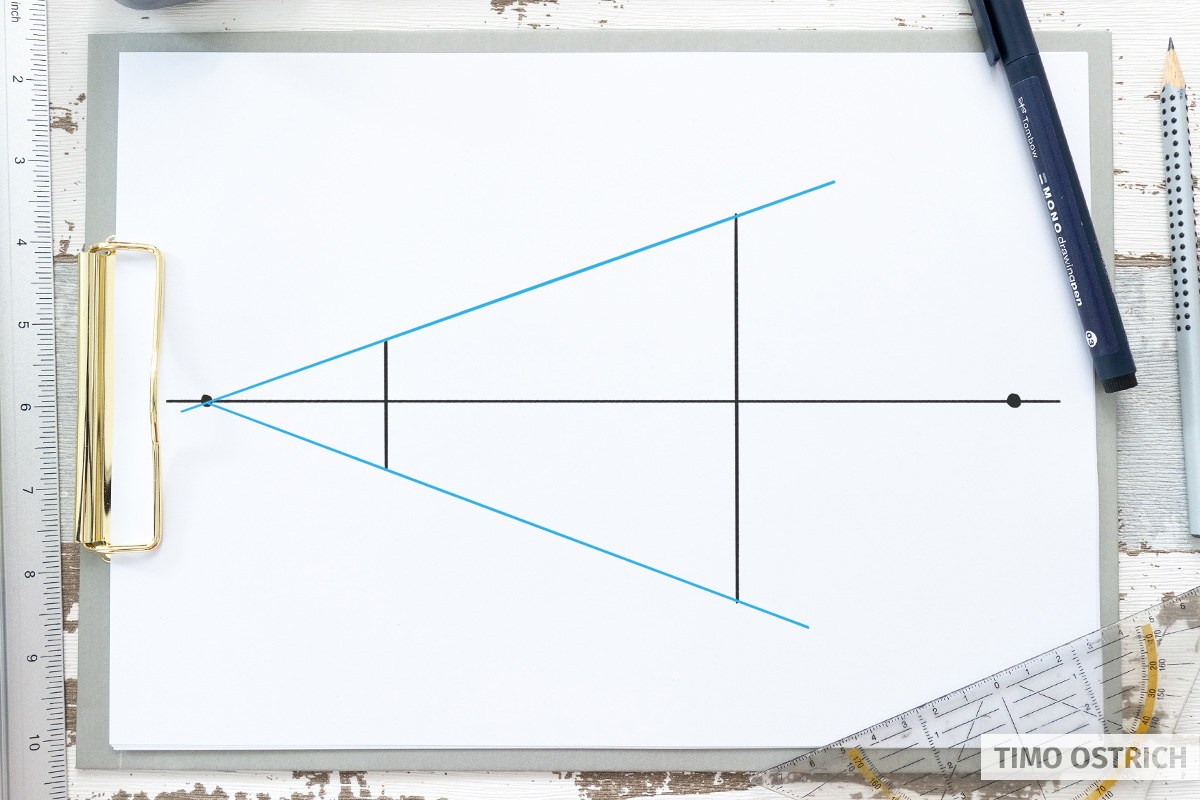
Zur schrittweisen Konstruktion deines Letterings brauchst du einen Horizont und zwei Fluchtpunkte, die auf dem Horizont liegen.
Zur Konstruktion und zur Verdeutlichung zeichne ich diese Linien vorerst immer mit. Später radieren wir diese Hilfslinien aber wieder weg.

Mit einer vertikalen Linie definierst du jetzt eine Ecke deines Wortes. Ich möchte, dass mein „wow“ schräg im Raum steht und auf der rechten Hälfte meines Blattes endet. Die Höhe der Linie definiert, wie hoch dein Wort später ist.

Ziehe jetzt zwei Fluchtlinien von dem linken Fluchtpunkt, durch die Enden der zuvor gesetzten Linie.

Mit einer zweiten, vertikalen Linie definierst du als nächstes den Anfang deines Wortes. Die Linie wird durch die Fluchtlinien begrenzt. Mit dieser Linie entsteht jetzt eine Fläche für die Vorderseite des Wortes.

Die vertikalen Linien deiner Buchstaben bleiben bei dieser Perspektive alle parallel zu einander. Daher sind Buchstaben wie das „H“, ein „L“ oder ein „T“ relativ einfach zu platzieren.
Das „wow“ enthält Schrägen und Rundungen, sodass die vordere Form etwas Übung braucht.
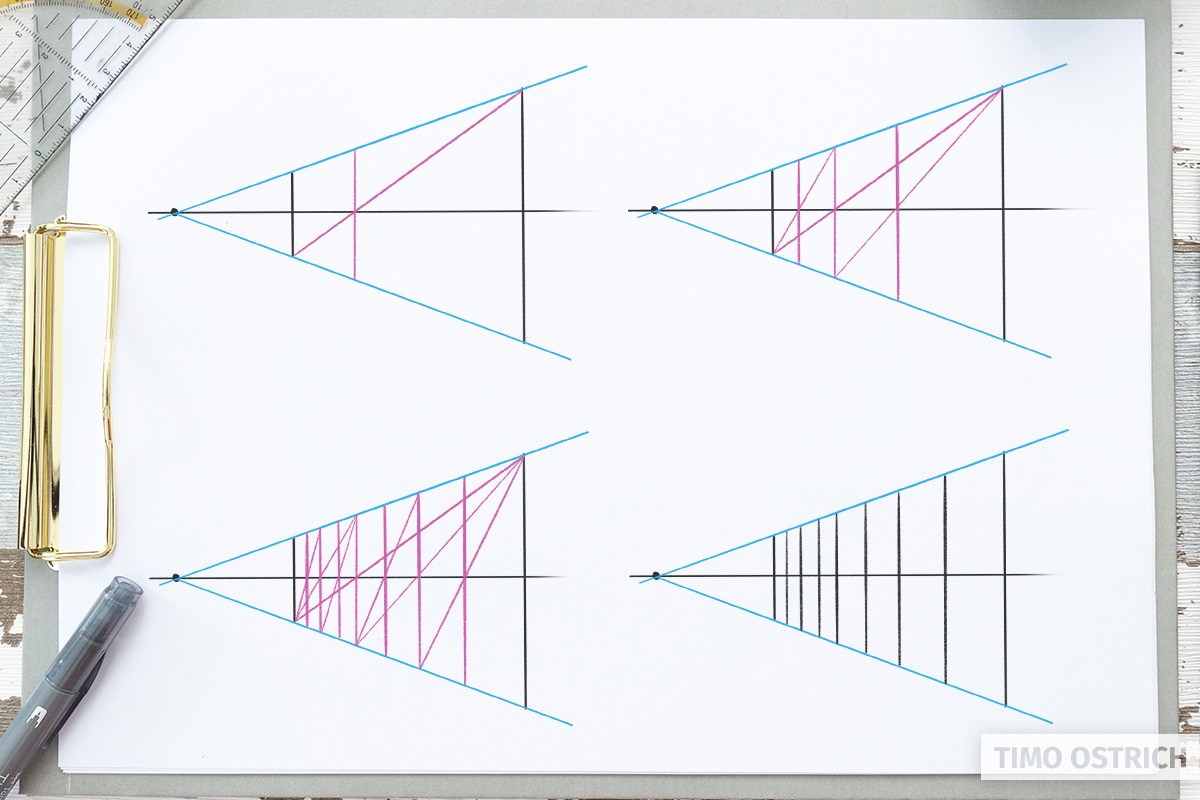
Tipp: Um gleiche Abstände in Richtung Fluchtpunkt zu konstruieren, teilst du deine Fläche (begrenzt durch die zwei vertikalen Linien und die zwei Fluchtlinien) mit Hilfe einer Diagonalen.
Dort, wo die Diagonale den Horizont schneidet, ist perspektivisch gesehen die Mitte des Vierecks. Das klappt hier, weil die senkrechten Linien jeweils gleich weit nach oben und nach unten vom Horizont entfernt sind.
Ist das nicht der Fall, musst du beide Diagonalen in dem Viereck ziehen – dort wo sie sich kreuzen, findest du dann ebenfalls die Mitte.
Wiederholst du diesen Schritt mehrfach mit den neuen Vierecken, entstehen weitere vertikale Linien, die dir dabei helfen, die Buchstaben richtig zu zeichnen.

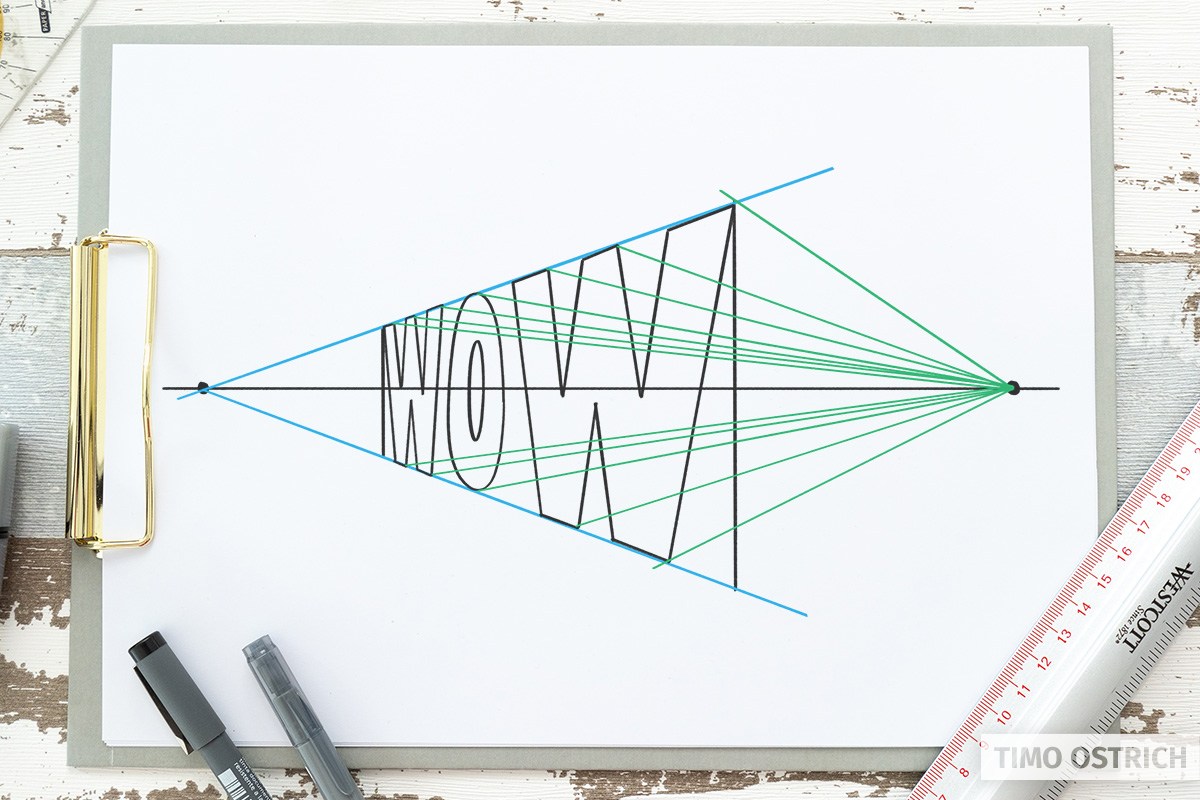
Mit (oder ohne) diesen Hilfslinien kannst du nun die Formen deiner Buchstaben vorsichtig zeichnen. Hier wirst du viel radieren müssen. 🙂

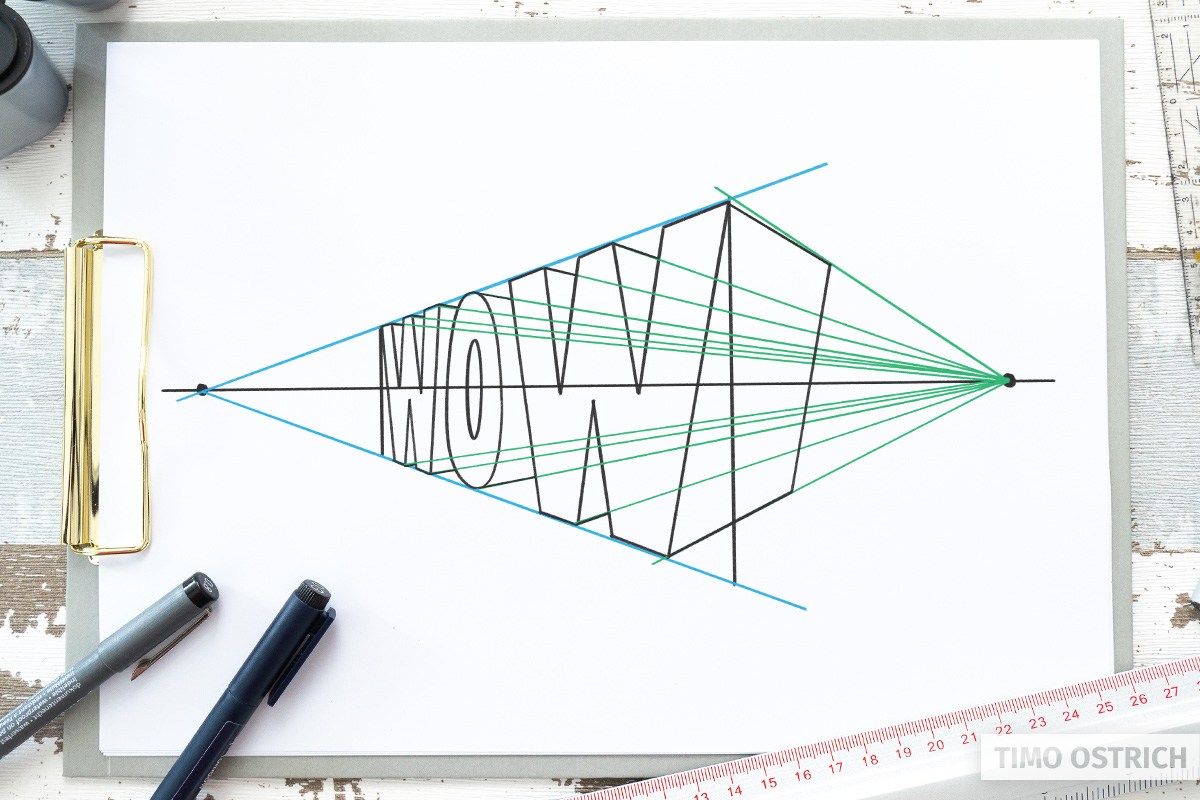
Ähnlich wie bei der Zentralperspektive ziehst du im nächsten Schritt von allen Ecken und Kanten Fluchtlinien. Diesmal zu dem zweiten Fluchtpunkt, auf der rechten Seite. Diese Linien ergeben die Tiefe unseres Wortes.

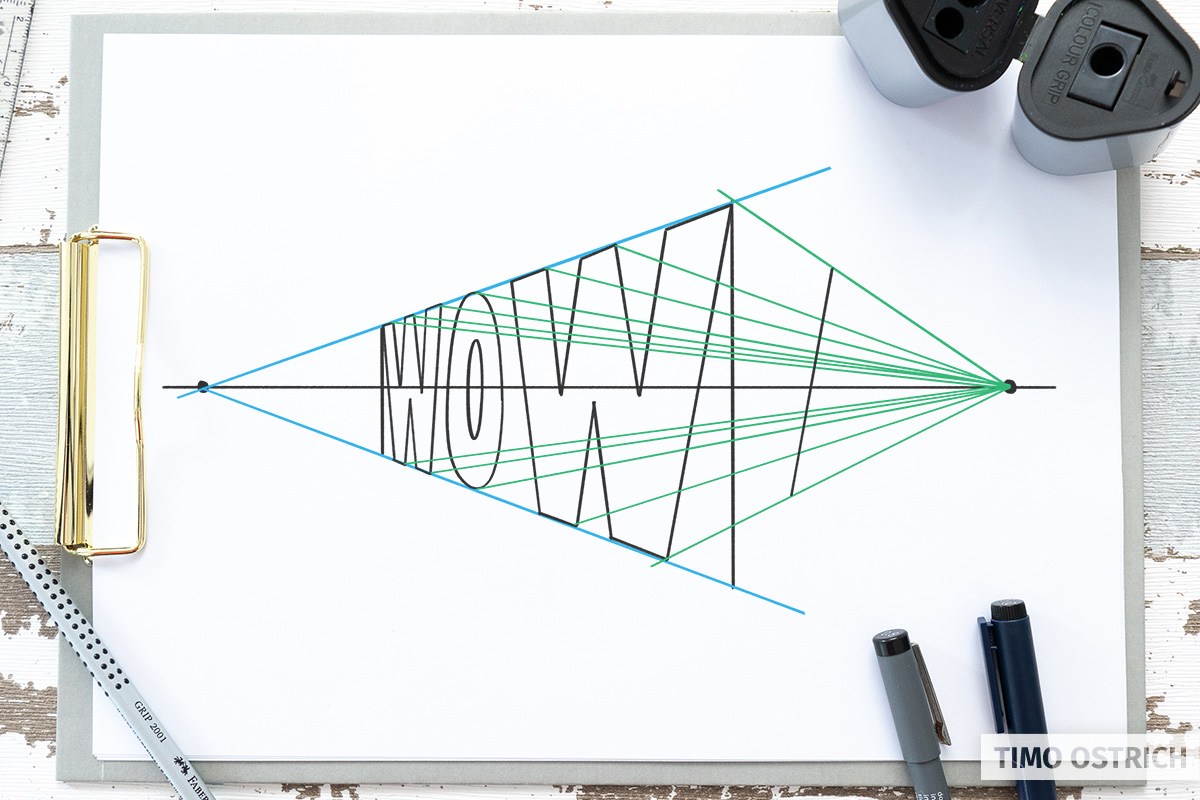
Nun wiederholst du die Form deiner Buchstaben in der Tiefe des Raumes – je nach dem, wie tief der dein Wort werden soll. Da die meisten Linien verdeckt sind, musste ich nur eine Linie des „w“ wiederholen.

Jetzt nutzt du die Teile der Fluchtlinien zum rechten Fluchpunkt und ziehst sie so nach, dass die komplette, dreidimensionale Form deines Wortes entsteht.

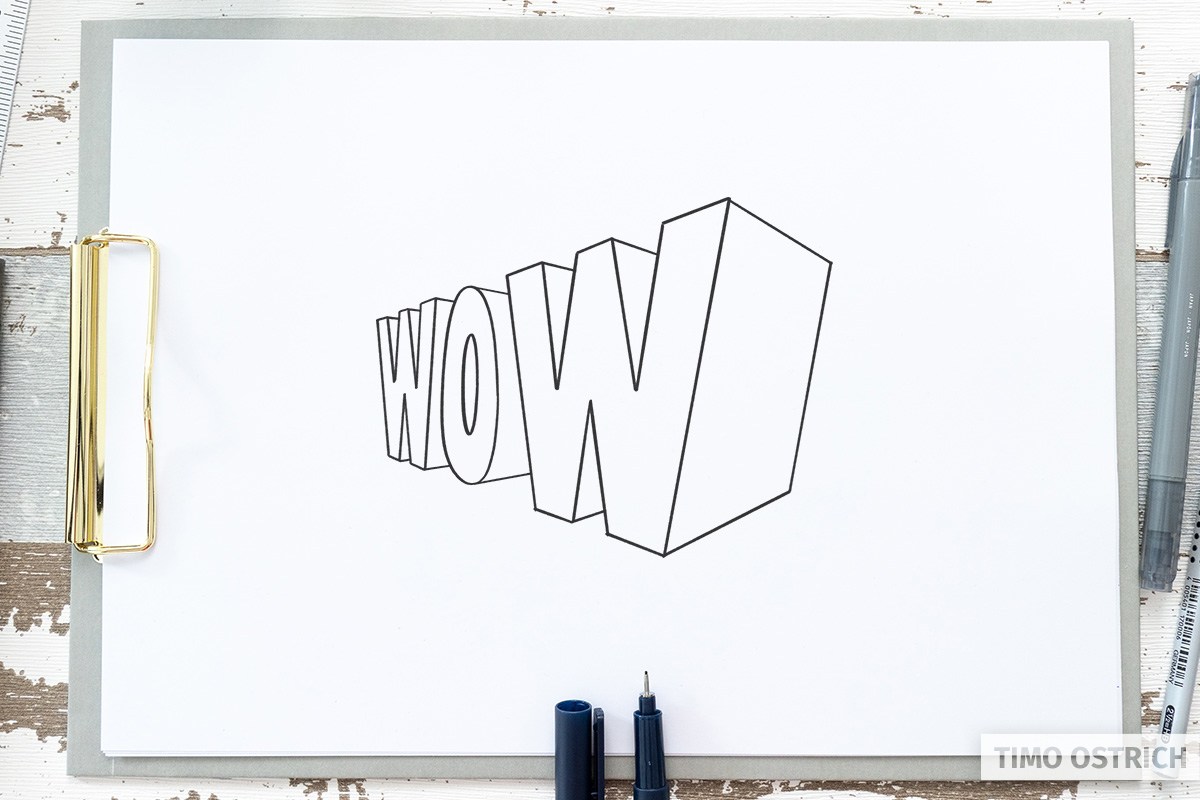
Entfernen wir jetzt alle Hilfslinien, siehst du das fertige Wort in der Zweipunktperspektive.

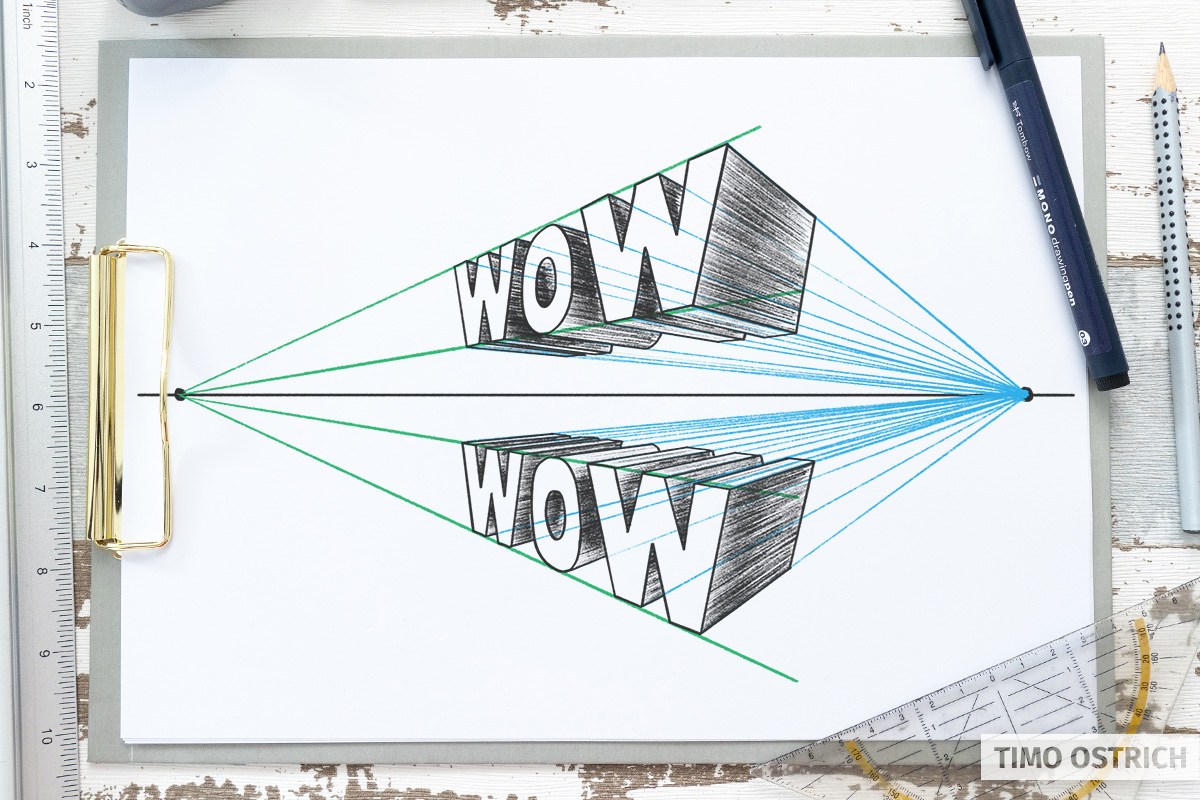
Was jetzt folgt, ist klar: Durch eine zusätzliche Schraffur und Beleuchtung verstärken wir den 3D Effekt noch einmal deutlich!

In der Zweipunktperspektive kannst du dein Wort auch anders platzieren. Indem du es komplett unter oder über den Horizont stellst, ergeben sich zusätzliche Flächen auf oder unter deinen Buchstaben.

Auf diese Weise siehst du das erste Mal wirklich drei verschiedene Seiten deines Schriftzugs.
Zum Abschluss noch ein ausgearbeitetes Beispiel von mir für die Zweipunktperspektive:

Kreiere beeindruckende Schriftzüge mit Tiefenwirkung! Mit dem 3D Lettering Kurs entdeckst du ein völlig neues Verständnis für Buchstaben und entwickelst Handlettering Kunstwerke mit Wow-Effekt.
Dreipunktperspektive
Bei der Dreipunktperspektive haben wir, wie der Name schon vermuten lässt, noch einen dritten Fluchtpunkt. Somit lassen sich beeindruckende Perspektiven konstruieren. Wir verabschieden uns dabei komplett von parallelen Linien und konstruieren alle Kanten anhand von drei Fluchtpunkten.
Möchtest du hier eine komplette Anleitung zur Dreipunktperspektive sehen? Dann hinterlasse einen Kommentar auf dieser Seite. Wenn genug Interesse da ist, erweitere ich die 3D Lettering Anleitung um diesen Abschnitt.
In meinem 3D Lettering Kurs gibt es bereits mehrere Lektionen zur Dreipunktperspektive. Steig jetzt ein und kreiere geniale 3D-Schriftzüge!
Prägung
Buchstaben lassen sich nicht nur durch Tiefe und Schattierungen unter dem Wort hervorheben. Auch mit Hilfe eines Reliefs kannst du einen 3D Effekt erzeugen.
Der Klassiker unter den Photoshop Effekten heißt „Bevel and Emboss“ und liefert genau diesen Effekt.
Dabei wird der Buchstabe erstmal nur innerhalb seiner Grundform verfeinert.
Du startest also wieder damit, dass du dein Wort mit Hilfe von Blockbuchstaben (ein passendes Alphabet findest du hier) zeichnest.
Bei unserer Prägung entscheiden wir uns dafür, dass wir die Buchstaben mittig spitz zulaufen lassen. Wie bei einem Diamantschliff.
Dazu zeichnest du eine Linie in deine Blockbuchstaben (vielleicht hast du sie auch mit einer solchen Linie konstruiert).
Im nächsten Schritt verbindest du die Eckpunkte mit den jeweiligen Enden der inneren Linien. Es entstehen weitere Flächen!
Bei einigen Buchstaben (zum Beispiel dem „O“) gibt es keine Ecken. Daher gibt es auch keine sichtbare Kante. Die erhabene Optik müssen wir somit durch die nachfolgende Schattierung herausarbeiten.

Stell dir vor, das Licht kommt von oben links auf deinem Papier. Dementsprechend bekommt die Prägung unten und rechts einen simplen Schatten.
3D nach innen
Was nach außen funktioniert, klappt auch nach innen. Soll heißen: Du kannst das Gefühl von Tiefe auch erzeugen, indem die Formen deiner Buchstaben quasi in das Papier hineingeschnitten sind.
Als Basis dienen die bereits geschilderten 3D-Techniken. Am einfachsten lässt sich das Prinzip anhand der isometrischen Herangehensweise demonstrieren.
Die Basis bilden wieder deine Blockbuchstaben. Dort ergänzt du an jeder Kante eine kleine Linie.
Die Regel: Die Linien sind nur innerhalb deiner Buchstabenform sichtbar, alle gleich lang und parallel zueinander.
Im zweiten Schritt nutzt du die Enden der Linien, um die Form deiner Buchstaben zu wiederholen. Ebenfalls immer nur innerhalb der Buchstaben.

Am Ende fügst du, wie immer, passende Schattierungen hinzu. Und plötzlich sieht es aus, als würde man in das Papier hineinsehen können! Ein genialer Effekt.
Technische Helferlein
Die Konstruktion von 3D Buchstaben macht irre viel Spaß, erfordert allerdings auch maximale Konzentration! Flüchtigkeitsfehler sind schnell gemacht und die ganze Perspektive ruiniert.
Dementsprechend kann das 3D Lettering auch Kopfschmerzen bereiten. 😉
Etwas angenehmer lässt sich der Prozess mit technischer Hilfe gestalten.
Grafikprogramme
Viele Grafikprogramme bieten Unterstützung bei der Konstruktion von perspektivischen Zeichnungen. Zum Beispiel durch das automatisierte setzen von Fluchtpunkten und Hilfslinien.
Außerdem kann man seine Schritte Rückgängig machen und die Macht von Ebenen nutzen.
Für das Handlettering eignet sich die App ProCreate mit seinen Zeichenhilfen perfekt. Du musst zwar immernoch alles selbst konstruieren – bekommst aber effektive Hilfslinien an die Hand!
In meinem Digital Lettering Kurs zeige ich dir, wie du diese Hilfslinien richtig nutzt.
3D und CAD Software
Mit Hilfe von 3D und CAD Software hast du die Möglichkeit, Buchstaben nach Belieben im Raum zu verteilen.
Die Software übernimmt jegliche perspektivische Verzerrung für dich, sodass du am Ende eine Schablone für dein Lettering erzeugen kannst.
Zeichnest du direkt auf diese Vorlage, lassen sich nahezu unmögliche Perspektiven darstellen, die man auf Papier kaum umsetzen kann.
Kreativ kombinieren
Die einzelnen Techniken stehen natürlich nicht nur für sich. Spannend wird es, die verschiedenen Möglichkeiten zu kombinieren.
So entstehen großartige Kunstwerke mit detailreichen 3D-Letterings!
Und jetzt bist du an der Reihe: Tauche ab in die Welt der dreidimensionalen Buchstaben und lass den Kopf qualmen! 🙂













Hey Timo,
danke für diesen tollen Beitrag.
Ich hätte da nochmal eine kurze Frage zur Zweipunktperspektive, evtl. könntest du da noch einmal kurz drauf eingehen.
In deinem Beispiel setzt du ja die erste vertikale Hilfslinie da, wo sich die Diagonale und die Horizontlinie treffen.
Abschließen dazu empfiehlst du ja, die Horizontline auch mal über oder unterhalb des Wortes anzubringen.
Da stellt sich mir dann aber die Frage, wo genau ich hier meine vertikale Hilfslinie einzeichne, da in diesem Beispiel die Diagonale ja nicht auf die Horizontlinie trifft.
Was ich auch nicht genau erkennen kann ist, wieviele von diesen Hilfslinien du pro Buchstabe einplanst.. mache ich das einfach nach Gefühl oder gibt es da einen Richtwert?
Ansonsten wiesagt ein sehr aufschlussreicher Beitrag 🙂
Liebe Grüße
Hi Ryan, danke dir. Ich ziehe erst den Horizont und dann eine vertikale Linie, um die vordere Ecke des Wortes zu definieren.
Diese vertikale Linie kann auch komplett oberhalb oder unterhalb des Horizonts liegen – mit den entsprechenden Folgen. 🙂
Die Anzahl der Hilfslinien hängt von verschiedenen Faktoren ab, z.B. ob du nur die Wortbreite definieren möchtest oder es noch exakter willst.
In meinem 3D-Lettering-Kurs zeige ich alles im Detail und zum Mitmachen.
Liebe Grüße!
Hey, danke dir.
Ich meinte die zusätzlich in Pink eingefärbten Linien, denn da setzt du die erste vertikale Hilfslinie ja da, wo Horizont und Diagonale aufeinandertreffen.
Wenn sich die Horizontlinie unter bzw. überhalb der Zeichnung befindet, treffen diese beiden (Diagonale und Horizontlinie) ja nicht aufeinander.
Ich verstehe nicht so recht, wo genau ich diese Linie dann in dem Fall einzuzeichnen habe.
Sorry, ich stehe da wohl etwas auf dem Schlauch, werde es heute Abend aber mal ausprobieren.
Liebe Grüße
Ah, jetzt weiß ich, was du meinst. Die Horizontlinie ist da eigentlich gar nicht so wichtig und war nur eine Abkürzung in dem Sonderfall.
Du kannst zwei Diagonalen in dem Trapez ziehen – dort wo sie sich kreuzen, entsteht die nächste Senkrechte.
Hallo, danke für die tollen Anleitungen. Ich wäre sehr neugierig, wie ein Wort in der 3Punktperspektive aussieht bzw. wie man das angeht.
Hi Marion, dafür habe ich den 3D-Lettering-Kurs erstellt: https://handletteringlernen.de/3d-lettering-kurs/
Per Video lässt sich das alles so viel besser erklären und demonstrieren! 🙂
Hallo Timo,
ich bin immer wieder fasziniert von deinen sprudelnden genialen und einfach tollen Letteting-Ideen. Aber fast noch mehr begeistert mich deine Art, wie du deine Ideen an uns weitergibst – mit so viel Freude, Begeisterung, Liebe und Hingabe für dieses tolle und vielfältige Hobby. Vielen vielen Dank! ☺️
Her(bs)zliche Grüße
Esther
Vielen Dank für deine starke Rückmeldung! Schön, dass du es so wahrnimmst – denn genau so begeistert bin ich auch davon. 😁
Liebe Grüße!
Bitte auch dreipunkt auf diesem Blog
Hey Timo,
geht das nur in Procreate, oder auch in Krita? Und wenn ja, kennst du auch Anleitungen dazu?
Liebe Grüße
Hansi
Hi Hansi, wie kommst du auf ProCreate?
Die Techniken lassen sich überall umsetzen, vor allem auch analog. 🙂
Hallo Timo, das sind ja tolle Anregungen. Vielen Dank dafür.
Auch die Anleitung für eine Dreipunkt-Perspektive würde mich sehr interessieren.
LG Evelyn
Hi Evelyn, danke dir! Ich habe die Anleitungen mittlerweile in Form eines eigenen Kurses erstellt, da das hier sonst wirklich den Rahmen gesprengt hätte: https://handletteringlernen.de/3d-lettering-kurs/
Mit Videos und Übungsblättern ist es deutlich einfacher nachzuvollziehen, als wenn man „nur“ die Bilder hat. 🙂
Liebe Grüße!
Hallo Timo,
danke für deine Tipps Und zeigen, man kann echt was daraus lernen.;o)
Wo bekommt man 3D und CAD Programme her?Danke
Einfach mal googeln, da gibt es mittlerweile massig Auswahl.
Liebe Grüße!
Lieber Timo,
ich bin jetzt erst dazu gekommen, mir deine geniale Anleitung für 3d-Letterings anzusehen und bin hellauf begeistert! Bitte mehr davon, also auch Dreipunkttechnik!!
Du beschreibst das alles so anschaulich – wirklich einzugartig!
Herzliche Grüße
Ilona
Lieber Timo
Vielen Dank für diese tolle Anleitung.
Sie ist einfach zu verstehen. Deine Anleitungen, Tipps und Tricks sind für mich allgemein sehr nützlich. Vielen Dank.
Ich würde mich ebenfalls über eine Anleitung der Dreipunkt Perspektive freuen.
LG Linda
Danke für das liebe Feedback, Linda! 🙂
Hallo Timo,
deine Anleitungen, Tipps und Tricks sind immer sehr toll und hilfreich. Mit den Bildern und den guten Erklärungen kann man es immer gleich verstehen. Ich würde mich über eine dreipunktperspektive-Anleitung sehr freuen!
LG Sarah
Hi Sarah, danke dir! Schön zu hören, dass sich die Arbeit für die bebilderten Anleitungen lohnt.
Hallo Timo! Wie genial!!! Werde gleich alles ausprobieren und möchte mehr davon erfahren! 🙂 Die Wahrscheinlichkeit steigt gerade, dass ich neben den schon bisher gemachten Kursen von dir auch den 3D Handletteringkurs machen werde. Ich bin ein Fan!
LG Claudia
Hi Claudia, danke dir. Freut mich, dass dir meine Anleitungen/Kurse gefallen!