Aus einem Schriftzug ein echtes 3D Objekt machen – klingt einfach, hält aber viele Herausforderungen bereit.
Ich zeige dir Schritt für Schritt, wie du ein Handlettering (oder beliebige andere Formen), problemlos zum Leben erweckst!
Inhaltsverzeichnis
- 1 Vorbereitung mit Skizze
- 2 Sauberes Lettering erstellen
- 3 Schriftzug digitalisieren
- 4 Schriftzug vektorisieren
- 5 Das richtige Dateiformat
- 6 Vom Vektor zum echten Objekt
- 7 Variante 1: Schriftzug ausschneiden lassen
- 8 Variante 2: Zum echten Objekt mit 3D-Druck
- 9 Dein Lettering in den Händen halten
- 10 Handmade-Bonus
Vorbereitung mit Skizze
Die Vorbereitung ist hier (mal wieder) alles! Erstelle ausreichend Skizzen, bis du dein gewünschtes Ergebnis erzielt hast. Ist dein Objekt erst gedruckt, gibt es kein zurück mehr.

Hier gibt es bereits einen sehr wichtigen Faktor: Dein Schriftzug muss später aus einer einzigen, geschlossenen Form bestehen.
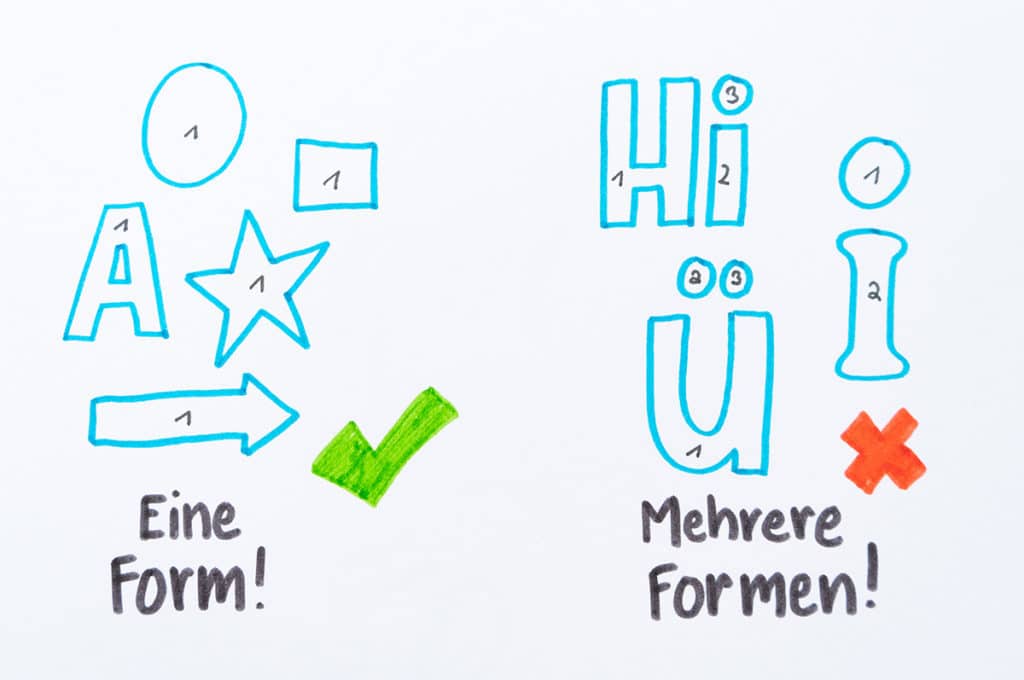
Eine Form für ein Objekt!
Das heißt, du musst dein (fiktives) Objekt theoretisch an einer Stelle festhalten können ohne, dass ein „loses Teil“ herunterfällt.
Ein Kreis, ein Stern oder ein „A“ bestehen aus nur einer Form.
Mehrere, unverbundene Buchstaben oder beispielsweise ein „i“ oder „ü“ bestehen aus mehreren Formen! Für Schriftzüge ist das eine echte Herausforderung.

Während das Handlettering die ideale Basis darstellt, Buchstaben miteinander verbinden, ist die Platzierung von „I-Punkten“ oder anderen, freistehenden Formen, wirklich knifflig.
Es gibt dafür einige Lösungsansätze:
- Du verwendest nur Buchstaben ohne Punkte oder Sonderzeichen
- Du erstellst deinen Schriftzug nur mit Großbuchstaben
- Oder du findest eine kreative Lösung, bspw. mittels Ligaturen und/oder Schnörkeln
- Du verbindest freistehende Formen mit einer Hilfsform (möglich aber nicht so schön)
Wenn du also unbedingt ein bestimmtes Wort darstellen willst, das eines der genannten Probleme beinhaltet, musst du bereits beim Skizzieren eine Lösung finden.
Als Beispiel möchte ich das Wort „Ahoi“ verwenden. Es sieht klein und einfach aus – birgt aber eine echte Herausforderung.
Der „I-Punkt“ schwebt frei herum und der vorherige Buchstabe erlaubt keine offensichtliche Ligatur (also eine Art Verschmelzung zweier Buchstaben).

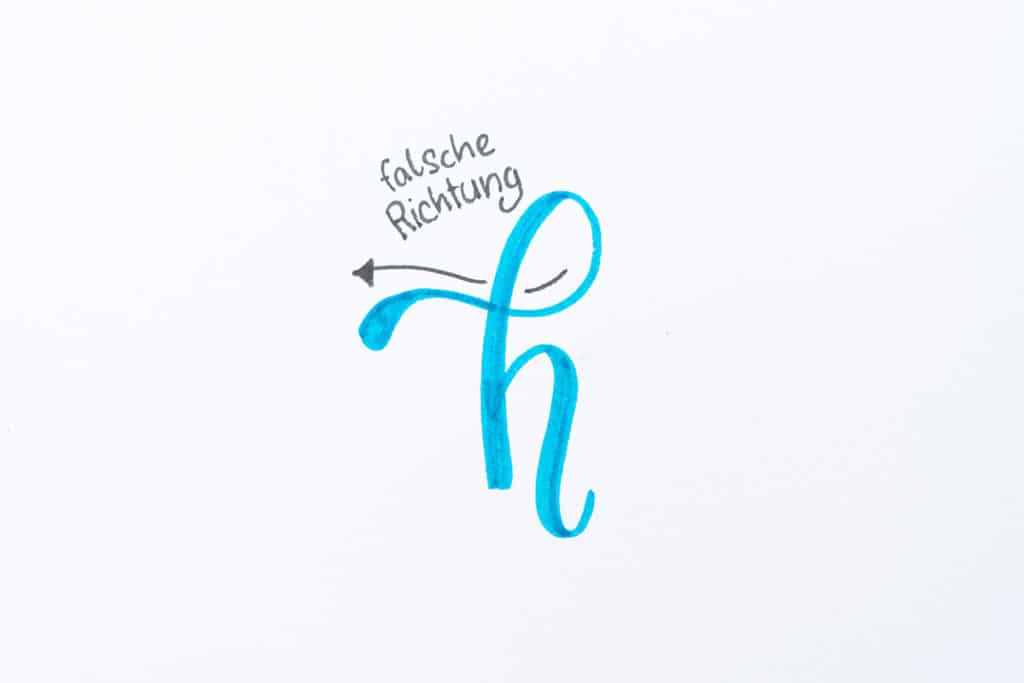
Auch das verschnörkelte „h“ hat seine Punze (also den geschlossenen Innenraum) im Prinzip auf der falschen Seite, sodass der Schnörkel nicht einfach bis über das „i“ gezogen werden kann.

Nach einigen Skizzen und Versuchen, den „I-Punkt“ harmonisch in eine Form zu bringen, bin ich auf folgende Lösungsmöglichkeit gestoßen:

Ich habe die Punze auf die andere Seite des „h“ gebracht, sodass der Schnörkel bis zum „I-Punkt“ ausgeweitet werden kann und eine Art Ligatur entsteht.
Das „h“ ist zwar anatomisch nicht mehr ganz korrekt, es wirkt allerdings sehr harmonisch und ist einwandfrei lesbar, da es zu keiner Verwechslung mit einem anderen Buchstaben kommen kann.
Als Ausgleich zu dem oberen Schnörkel habe ich dann noch das „h“ bis in die Unterlängen gezogen, bevor es sich an den nächsten Buchstaben anschmiegt.

Damit entsteht ein schönes Gleichgewicht Oberhalb und Unterhalb des Letterings.
Wie du siehst, steckt hier viel Mühe in der Vorarbeit. Für ein gelungenes Ergebnis, solltest du hier ausreichend Zeit investieren und auch einfach mal rumprobieren.
Die Erstellung solcher Schriftzüge mit harmonischen Schnörkeln ist übrigens auch Teil meines Handlettering Onlines Kurses.
Hast du deine optimale Skizze gefunden, kannst du eine saubere Version deines Handletterings erstellen.
Sauberes Lettering erstellen
Jetzt geht es darum, eine möglichst gute Vorlage für die danach folgende Vektorisierung zu erstellen.
Dazu hast du mehrere Möglichkeiten. Du kannst deinen Schriftzug per Hand erstellen (zum Beispiel mit einem Brushpen oder mit Hilfe der Faux Calligraphy), oder du erstellst ihn direkt digital.
Auch eine Kombination beider Ansätze ist natürlich möglich (analoges Lettering mit anschließender Nachzeichnung auf dem iPad).
Ich habe noch einige analoge Versuche gemacht, bevor ich mich an die digitale Version gesetzt habe.

Das Ziel hierbei ist, einen möglichst kontrastreichen Schriftzug mit scharfen, sauberen Kanten und Rundungen zu erstellen. Je gewissenhafter du hier arbeitest, desto einfacher werden die nächsten Schritte.

Mein eingesetzter Brush war nicht ideal – aber ich wusste ja, was auf mich zukommt … 😉
Schriftzug digitalisieren
Sofern du bis hier hin analog gearbeitet hast, musst du deinen Schriftzug noch digitalisieren. Wenn du bereits digital vorgearbeitet hast, kannst du diesen Schritt einfach überspringen (yippieh!).
Zur Digitalisierung deines Schriftzugs eignet sich ein Scan am besten. Auch hierbei ist wieder der möglichst starke Kontrast der Grund – und die hohe Auflösung eines Scans.

Hast du keinen Scanner, kannst du auch ein Foto deines Schriftzugs machen. Dabei solltest du für eine gute, gleichmäßige Beleuchtung ohne Schattenwurf sorgen.
Der Smartphone Blitz funktioniert dabei in der Regel nicht so gut, da er das Bild sehr ungleichmäßig ausleuchtet. Tageslicht (zum Beispiel von einem Fenster) ist hierbei schon besser geeignet.

Fotografiere dein Lettering möglichst direkt von oben – andernfalls erhältst du, durch die veränderte Perspektive, ein verzerrtes Bild deines mühsam entwickelten Schriftzugs.

Das fertige Foto oder den Scan solltest du nun auf deinen PC oder dein Notebook übertragen (du könntest es dir zum Beispiel selbst per E-Mail schicken, es über die Cloud auf den Computer laden oder es direkt per Kabelverbindung transferieren).
Schriftzug vektorisieren
Nun geht es an die Details! In diesem Schritt schaffen wir die Basis für den 3D Druck oder das maschinelle Ausschneiden.
Aus der Pixelgrafik (Bild/Foto/Scan) müssen wir also eine Vektorgrafik erzeugen.
Das ist teilweise automatisiert, aber auch komplett händisch möglich. Es gibt dazu sowohl kostenpflichtige, als auch kostenlose Software und sogar Online-Tools.
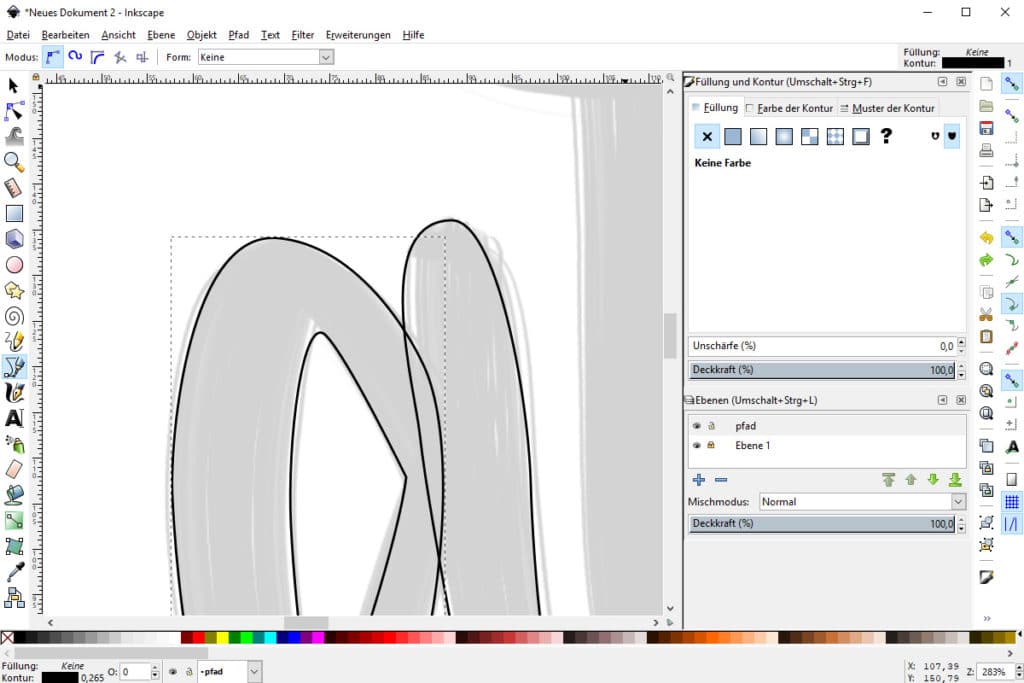
Für alle Profis ist hierbei Adobe Illustrator die Software der Wahl. Eine großartige, kostenlose Alternative ist Inkscape. Es sieht zwar nicht so stylisch aus, ist aber ebenfalls sehr mächtig.
Eine Online-Variante ist beispielsweise vectr. Für kleinere Grafiken kann man solche Browser Vektor-Programme durchaus benutzen. Bei komplexeren Grafiken solltest du allerdings ein natives Programm (also eines, das du auf deinem Rechner installierst) nutzen.
Im Grundsatz funktionieren alle Vektor-Programme ähnlich, sodass du auch ein anderes Programm deiner Wahl verwenden kannst.
Möglichkeit 1: Automatisiertes Nachzeichnen
Die erste und schnellste Möglichkeit, deinen Schriftzug zu vektorisieren, ist das automatische Nachzeichnen.

Dabei errechnet das jeweilige Programm, wo die Pfade entlang gelegt werden müssen, um deinen Schriftzug zu definieren.
Je besser dein Foto oder Scan war, desto besser kann auch der sogenannte „Nachzeichner“ arbeiten.
Für ein gutes Ergebnis ist hierbei häufig eine Nacharbeitung nötig, zum Beispiel an Rundungen oder bei Interpretationsfehlern des Programms (vielleicht wurde ein Staubkorn oder Reste vom Radiergummi mit vektorisiert).

Mit den passenden Einstellungen lassen sich solche Fehler reduzieren. Dabei musst du einfach ein bisschen herumprobieren oder dir die Funktionsweise eines Nachzeichners genauer ansehen.
Bevor du zu viel Zeit investierst würde ich zur manuellen Erstellung des Pfades raten.
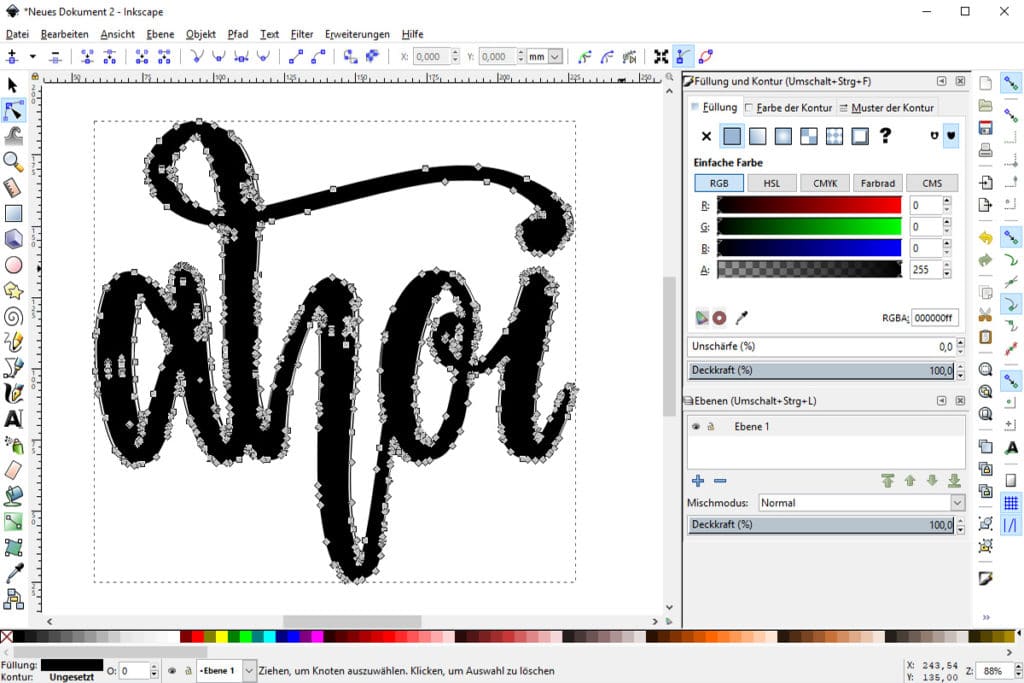
Möglichkeit 2: Manuelle Pfad-Erstellung
Die manuelle Vektorisierung ist wesentlich zeitaufwendiger und benötigt Wissen im Umgang mit dem Pfad-Werkzeug.
Dafür ist sie sehr genau und du kannst die Linien optimal ziehen. Kleine Unebenheiten in deinem Schriftzug lassen sich damit im Nachhinein korrigieren.

Dafür erhältst du ein perfektes Ergebnis, welches die ideale Ausgangsbasis für die Weiterverarbeitung ist. Auch der Einsatz als Logo ist dann möglich.
Nachfolgende findest du noch einmal die Faktoren der jeweiligen Arten gegenüber gestellt.
Automatisch:
- Es ist extrem schnell (wenige Sekunden)
- Mit den richtigen Einstellungen lässt sich die Genauigkeit optimieren
- Meist ist eine manuelle Nacharbeit nötig
- Die Pfade werden nie so sauber, wie bei einer manuellen Vektorisierung
- In Ecken und kleinen Rundungen kann es zu Ungenauigkeiten kommen
- Es werden mehr Pfad-Punkte als nötig verwendet
Manuell:
- Es dauert wesentlich länger
- Die Pfade werden dafür extrem genau und optimal gerundet
- Ungenauigkeiten im Lettering können direkt verbessert werden
- Erfahrung mit dem Pfad-Werkzeug nötig
- Das Ergebnis lässt sich perfekt weiterverwenden, z.B. als Logo
Eine detailliertere Anleitung habe ich bereits auf YouTube veröffentlicht. Und in meinem Online-Kurs vektorisieren wir ebenfalls, Schritt für Schritt und kostenlos mit InkScape, einen Schriftzug. Dabei erkläre ich auch die einzelnen Funktionalitäten ganz genau.
Wie du siehst, ist vor allem der zeitliche Faktor ausschlaggebend. Bei Bedarf ist auch eine Kombination möglich: Du lässt deinen Schriftzug nachzeichnen und korrigierst eventuelle Fehler per Hand. Einen Versuch ist es in der Regel wert!
Je nach dem, wie groß dein gedrucktes Objekt später ist, fallen kleine Unregelmäßigkeiten vielleicht gar nicht ins Gewicht. Hierbei ist allerdings Vorsicht besser als Nachsicht. 🙂
Das richtige Dateiformat
Jetzt wird es etwas technisch – aber was muss, das muss! Schließlich wollen wir doch ein tolles Unikat erstellen.
Deine vektorisierte Datei solltest du auf jeden Fall in einem Format deiner Wahl abspeichern, zum Beispiel um es später noch einmal editieren zu können.
Durch die gespeicherten Pfade hast du damit eine Vektordatei, die du vielseitig einsetzen kannst. Im Zweifel kannst du zum Beispiele das Format SVG verwenden. SVG steht für Scalable Vector Graphics.
SVG ist das Standardformat für InkScape, aber auch jedes andere Vektor-Programm sollte damit kompatibel sein. Außerdem bist du mit einem SVG bestens für die nächsten Schritte gerüstet.
Vom Vektor zum echten Objekt
Der nächste Schritt hängt davon ab, ob dein Schriftzug wirklich in 3D gedruckt werden soll oder er als Vorlage für ein maschinelles Ausschneiden dient (zum Beispiel Lasercut).
Der Unterschied ist wie folgt:
- Variante 1: Beim Ausschneiden gibt das Material die Dicke (Tiefe) vor und du bist an eine „plane“ Form gebunden
- Variante 2: Bei einem 3D-Objekt musst du die Dicke selbst bestimmen und es sind auch völlig freie Formen möglich
Ich werde dir nachfolgend für beide Varianten ein mögliches Vorgehen demonstrieren!
Variante 1: Schriftzug ausschneiden lassen
Dies ist die einfachere Möglichkeit, ein echtes Objekt aus deinem Schriftzug zu erstellen. In diesem Fall brauchst du nur deine Vektor-Datei als Basis.
Je nach Anbieter müssen wir diese Datei gleich unter Umständen noch in ein anderes Dateiformat konvertieren.
Online-Anbieter für den Zuschnitt
Folgende Anbieter kannst du nutzen, um ein Objekt ausschneiden zu lassen:
Dateiformat und Abmessungen
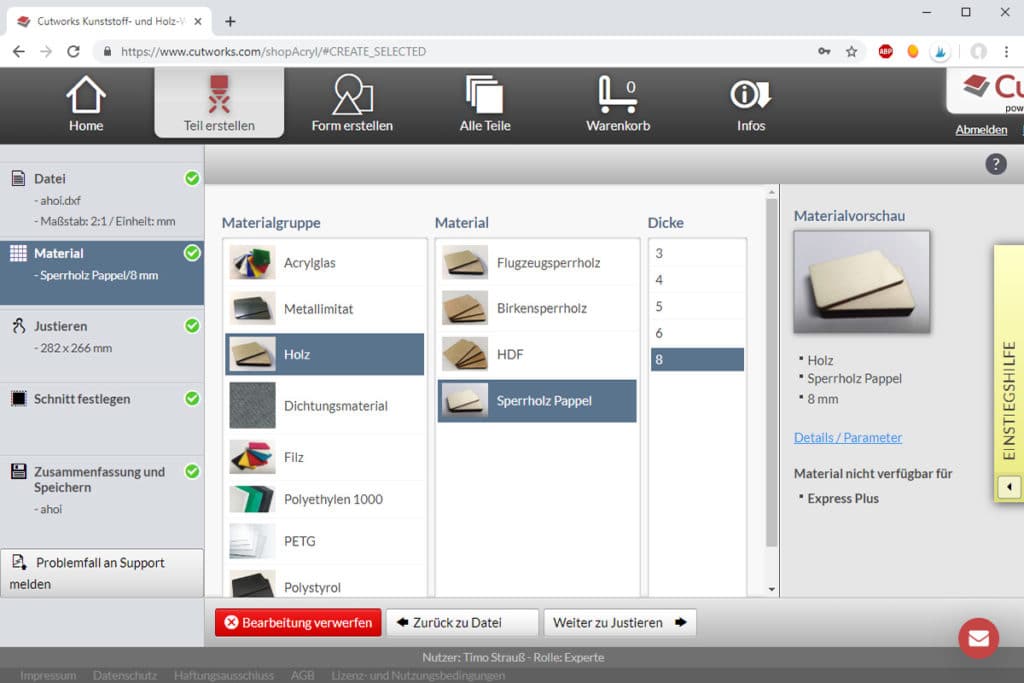
Die meisten Anbieter verlangen eine Datei im .dxf Format. Eine solche Datei kannst du direkt in einem Konfigurator hochladen und die Details für dein Objekt wählen, wie zum Beispiel Material, Dicke oder Oberfläche.
Einige Vektor-Programme können direkt DXF-Dateien speichern. Auch InkScape bietet diese Möglichkeit, sodass du deine SVG-Datei einfach mit InkScape öffnen und per „Speichern unter …“ als .dxf speichern kannst.
Alternativ kannst du dein SVG auch online in eine DXF-Datei konvertieren.
Wichtig an dieser Stelle: Die Größe deiner Vektor-Datei ist jetzt relevant! Denn beim Ausschneiden orientiert sich die Maschine an den Abmessungen deiner Datei.
Achte also darauf, dass die Arbeitsfläche in deinem Vektor-Programm die richtige Größe hat – oder skaliere deinen Vektor vor der Erzeugung der DXF-Datei.
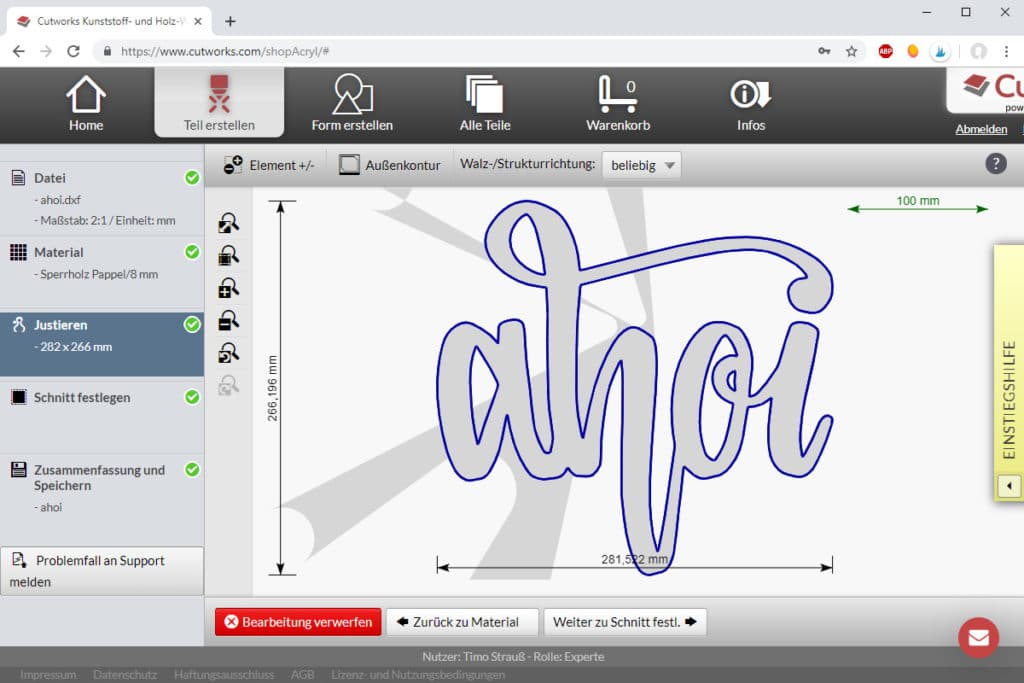
Bei den meisten Anbietern kannst du die Skalierung auch noch im Konfigurator anpassen. Wichtig ist nur, dass du die Abmessungen im Hinterkopf hast und nicht aus Versehen ein zu großes oder zu kleines Objekt bestellst.
Nach dem Upload meines Schriftzugs habe ich das gewünschte Material gewählt.

Und vor der Bestellung konnte ich meinen Schriftzug noch einmal justieren und weitere Optionen festlegen. Da sich die Funktionen je nach Anbieter unterscheiden, möchte ich darauf nicht zu detailliert eingehen.

Am Ende habe ich meine Bestellung abgegeben und dank der exakten Vorarbeit ein großartiges 3D-Objekt meines Schriftzugs erhalten.
Variante 2: Zum echten Objekt mit 3D-Druck
Diese Variante ist noch etwas komplizierter. Ich werde dir jedoch alles Schritt für Schritt erklären.
Wie oben bereits angerissen, brauchst du für den 3D-Druck ein echtes 3D-Objekt. Das heißt, eine einfache Vektor-Datei reicht nicht aus, da sie keine Tiefe (Z-Achse) hat.
Wir müssen also diese dritte Dimension für deinen Schriftzug erzeugen, um einen 3D-Drucker mit den nötigen Informationen füttern zu können.
Dazu brauchen wir (mal wieder) zusätzliche Software. Wenn du bereits ein 3D-Programm (und Erfahrung) hast, kannst du deine Vektor Datei (SVG) dort importieren und aus dem Pfad ein Objekt machen.
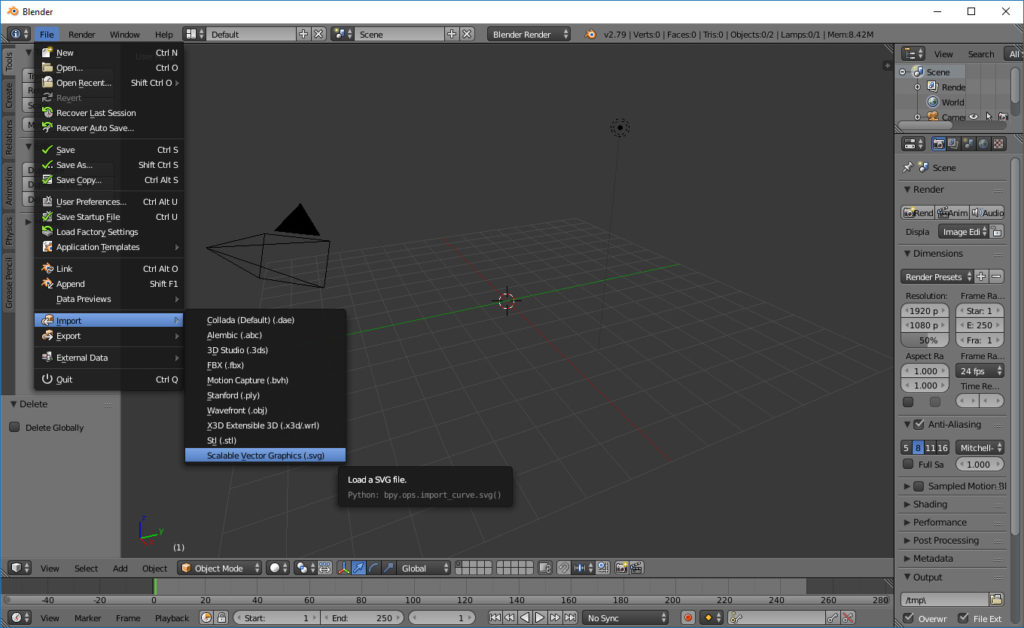
Hast du kein 3D Programm, zeige ich dir jetzt wieder eine kostenlose Alternative mit der Software „Blender“.
Aus 2D mach 3D
Blender ist ein mächtiges 3D-Programm, welches selbst mit Profi-Software mithalten kann. Wir brauchen in diesem Fall allerdings nur wenige Funktionen, die ich dir jetzt zeigen werde.
Das Schöne ein einem solch spezifischen Programm ist, dass du die volle Kontrolle über dein Objekt hast. Du kannst es später theoretisch noch nach Belieben bearbeiten, verzerren, verbiegen und vieles, vieles mehr.
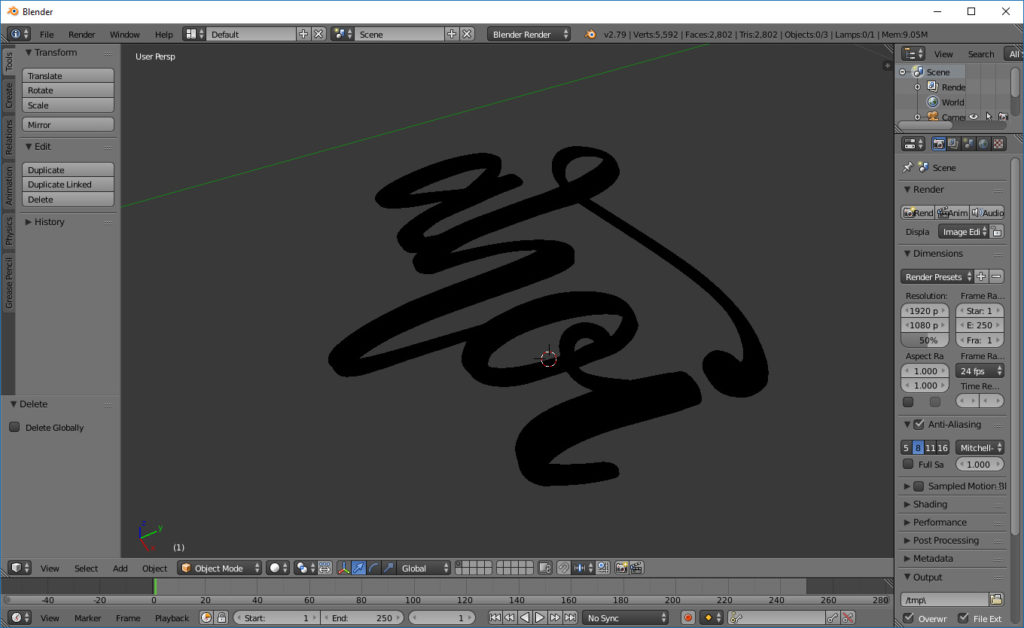
Doch vorerst die absoluten Basics. Nach dem du Blender geöffnet hast, musst du deine SVG Datei importieren.

Anschließend solltest du deinen Vektor-Pfad sehen (vielleicht auf dem Boden liegend).

Mit dem Scrollrad kannst du näher an dein Objekt heranzoomen, um es besser zu sehen. Per Scrollrad-Klick kannst du dich im Raum drehen und per Shift + Scrollen oder Alt + Scrollen bewegst du dich vor- und zurück oder nach links- und rechts.
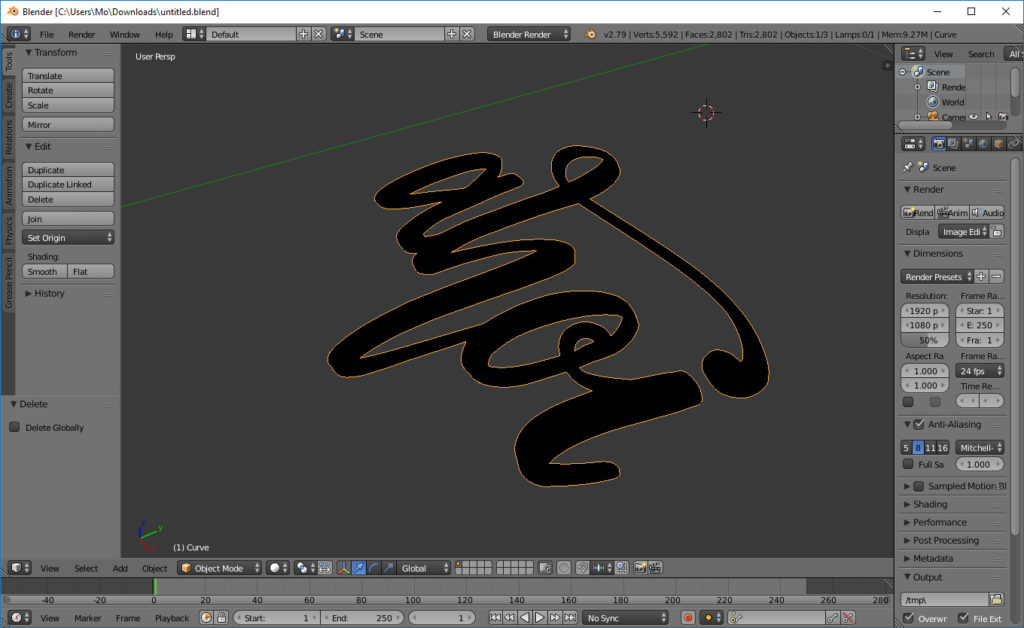
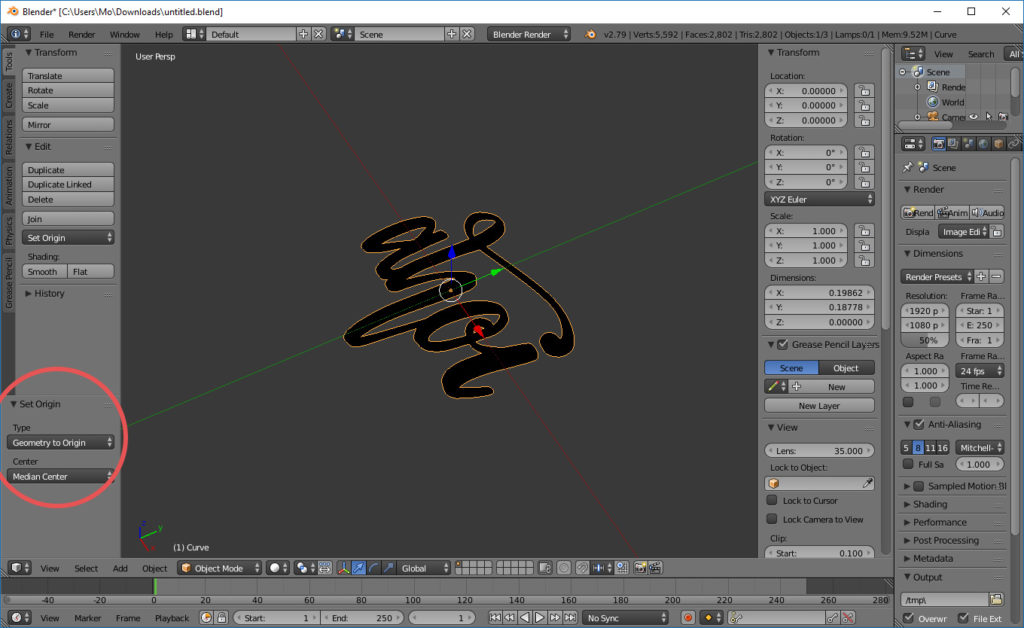
Als erstes macht es Sinn, das Objekt auf den Nullpunkt zu zentrieren. Dazu machst du einen Rechtsklick auf dein Objekt, sodass es aktiv wird.

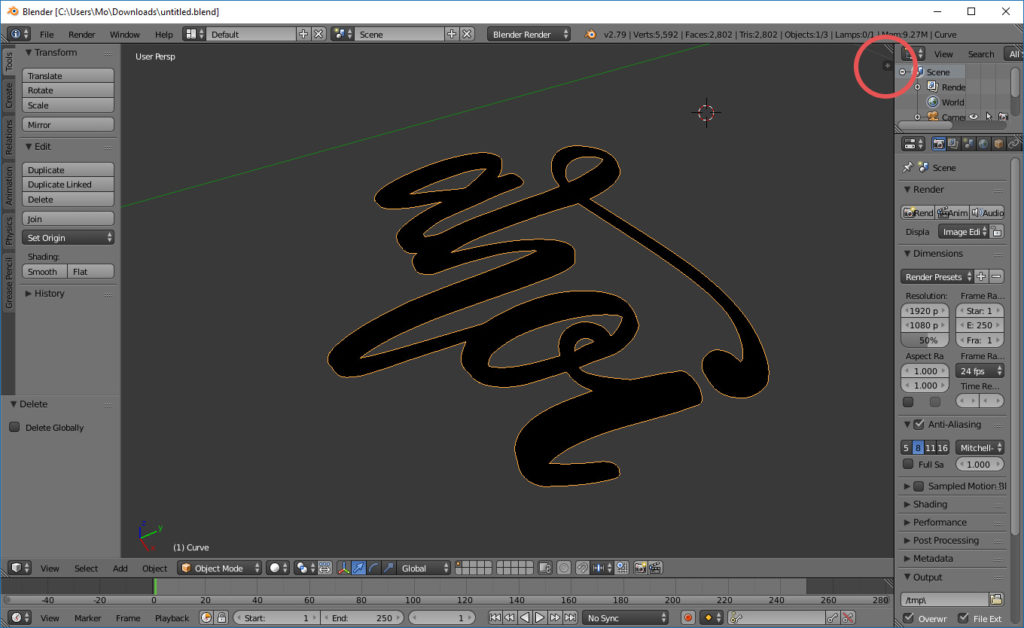
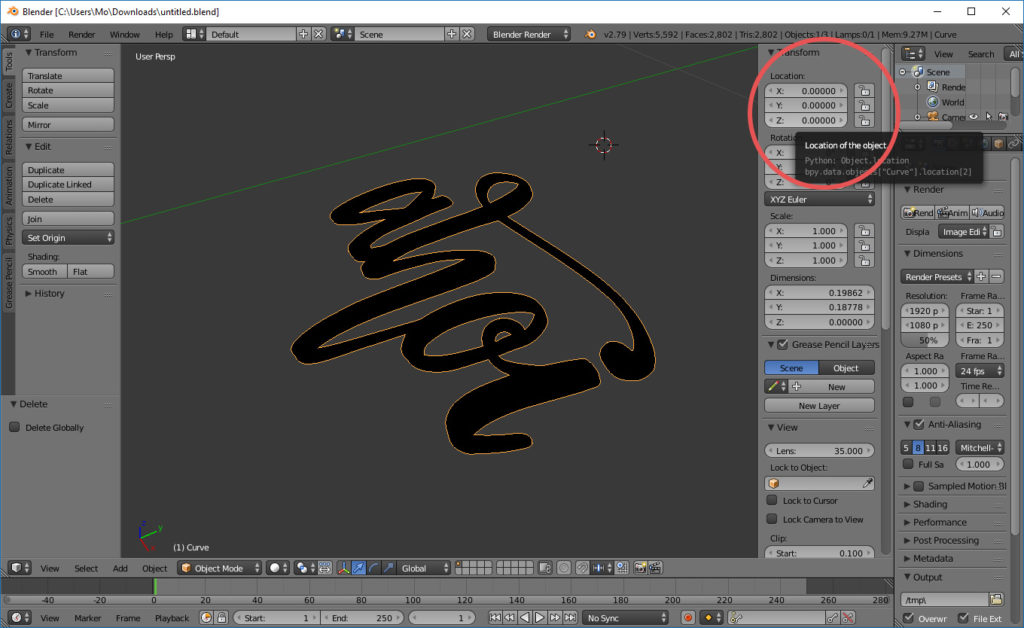
Anschließend klickst du auf das kleine Plus oben rechts und gibst bei „Location“ über all eine 0 ein.


Nun zentrierst du noch den Mittelpunkt des Objekts, in dem du links auf „Set Origin“ klickst und „Geometry to Origin“ wählst.

Dein Objekt ist jetzt perfekt im Koordinatensystem zentriert.
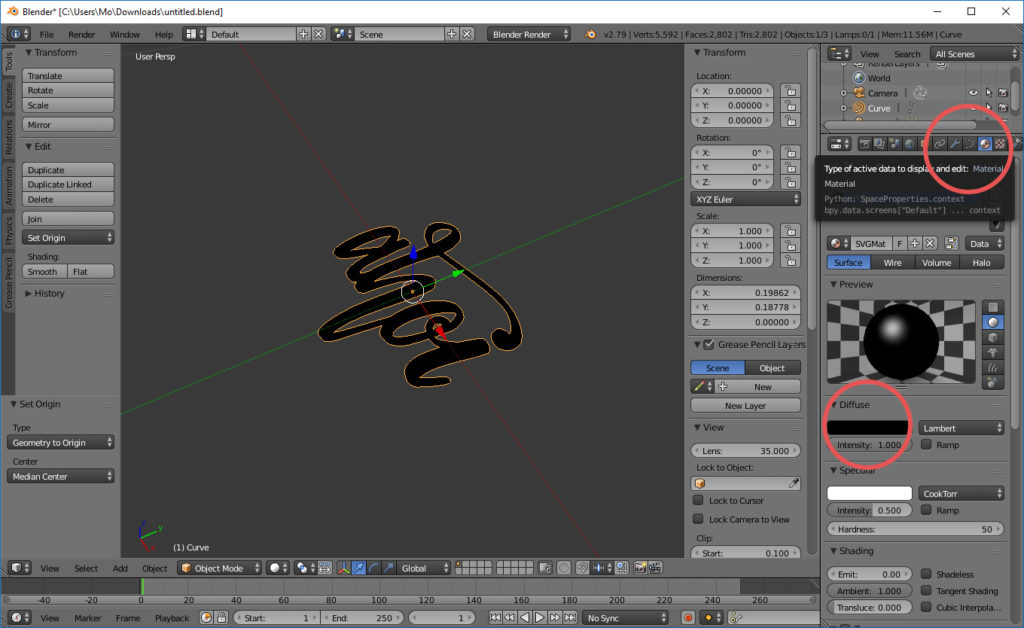
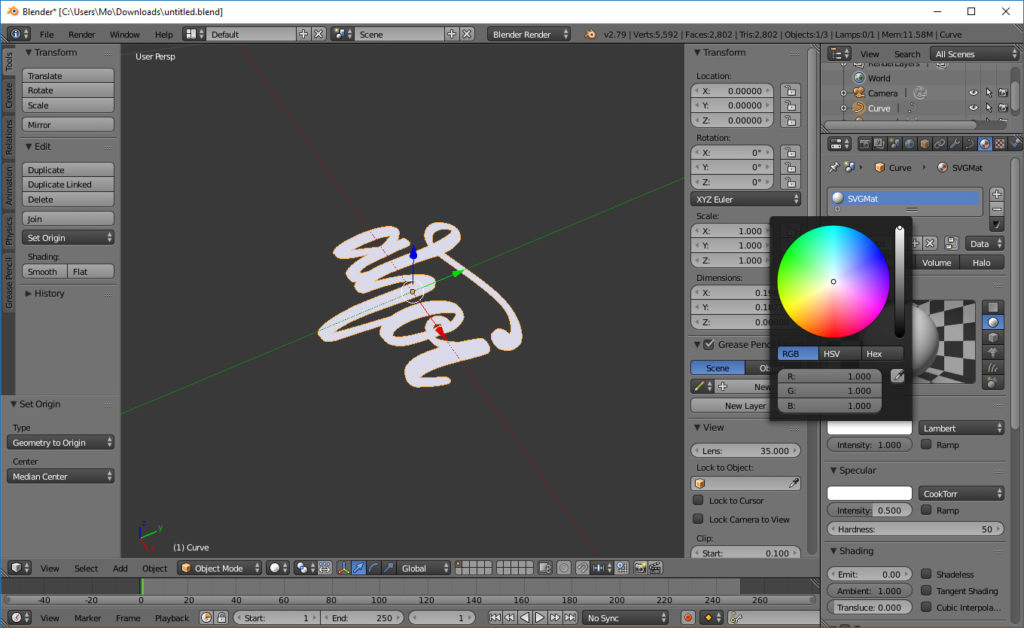
Damit wir die weiteren Schritte besser erkennen können, geben wir dem Objekt außerdem ein einfaches Material – ein helles grau oder weiß reicht dabei völlig aus.
Klicke dazu rechts auf das Symbol mit der Kugel und wähle mit Hilfe des Farbwählers die passende Farbe.


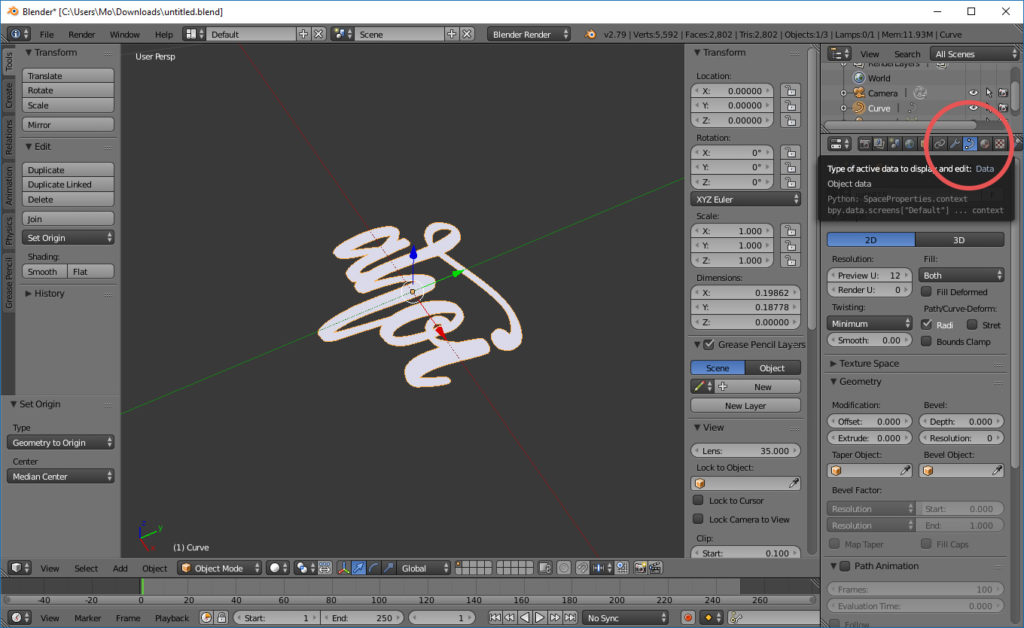
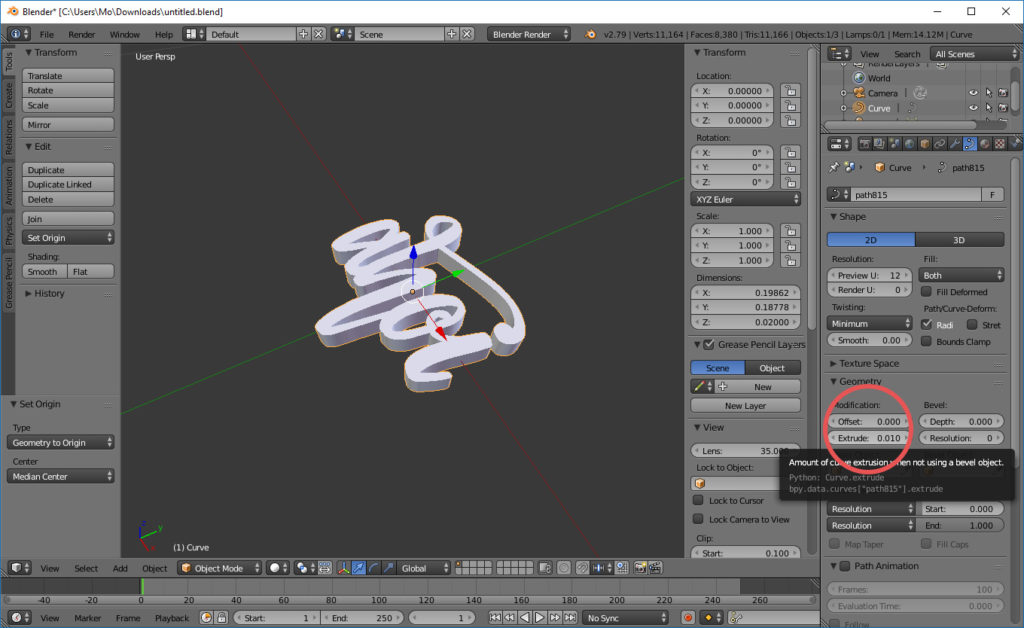
Nach der Vorbereitung folgt der wichtigste Schritt. Wir machen aus unserem Pfad ein echtes 3D-Objekt. Dazu klickst du rechts auf das Symbol mit dem Pfad („Data“).

Im Feld „Extrude“ kannst du jetzt einen Wert eingeben – und die Magie passiert! Dein Pfad wächst in die Höhe und bekommt damit endlich seine dritte Dimension. Genial, oder?

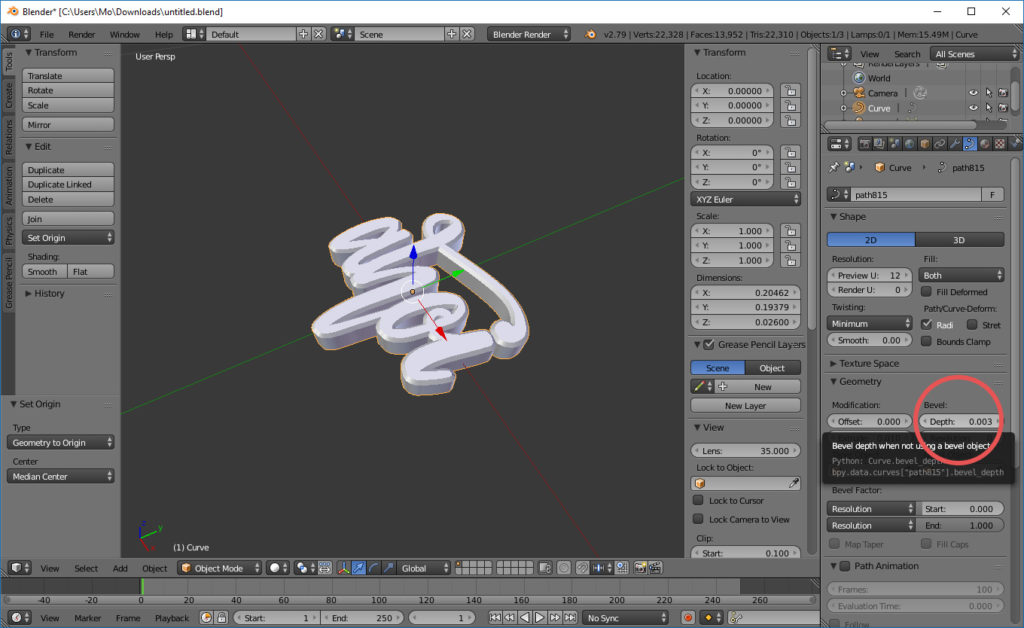
Nach dem du deinem Objekt die gewünschte Dicke gegeben hast, kannst du die Kanten noch etwas abrunden. Dazu klickst du auf „Bevel“, bis deine Kante die perfekte Rundung hat.

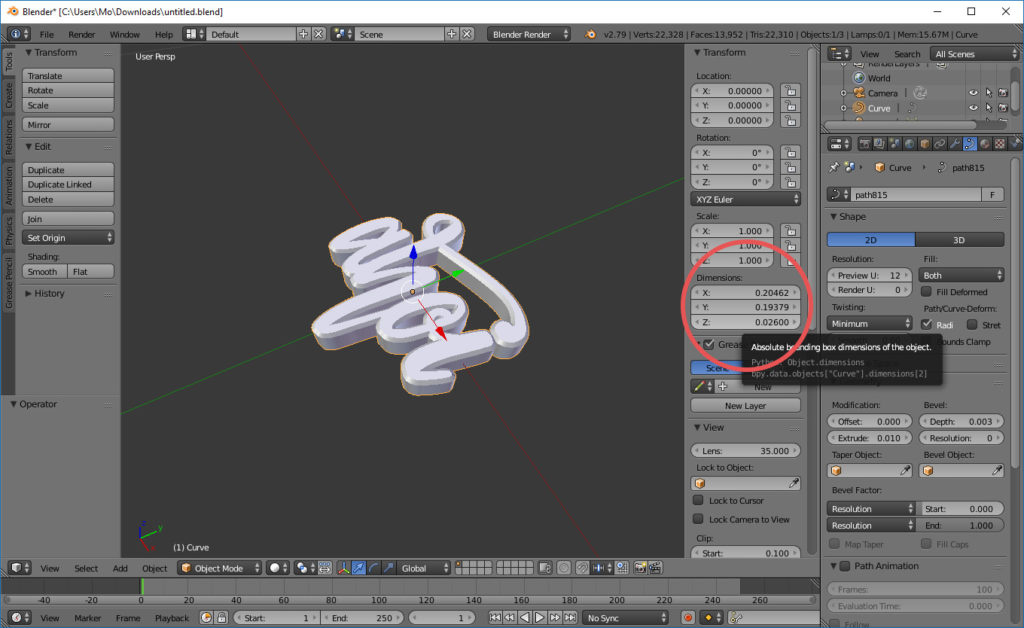
Im Abschnitt „Dimensions“ hast du abschließend noch die Möglichkeit, die Größe deines Objekts anzupassen oder es zu drehen.

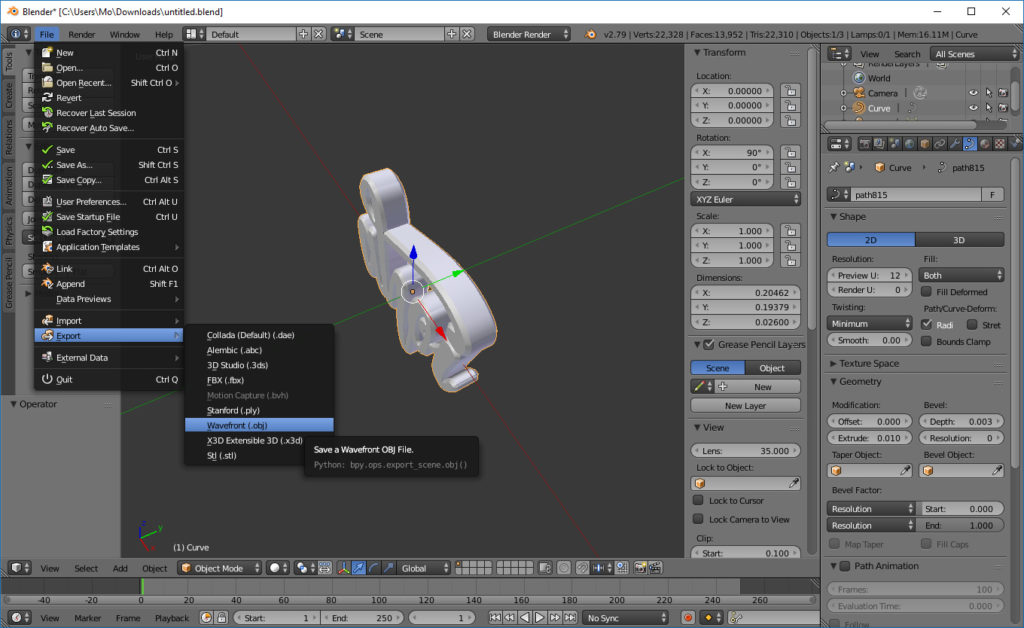
Nun ist dein Objekt fertig und bereit zum Export in eine 3D-Datei. Dazu wählst du „Export“ aus und nimmst als Dateiformat „.obj“ oder auch „.stl“. Die meisten 3D-Drucker und Online-Anbieter sollten mit diesen Formaten zurecht kommen.

Alternative zur detaillierten Bearbeitung
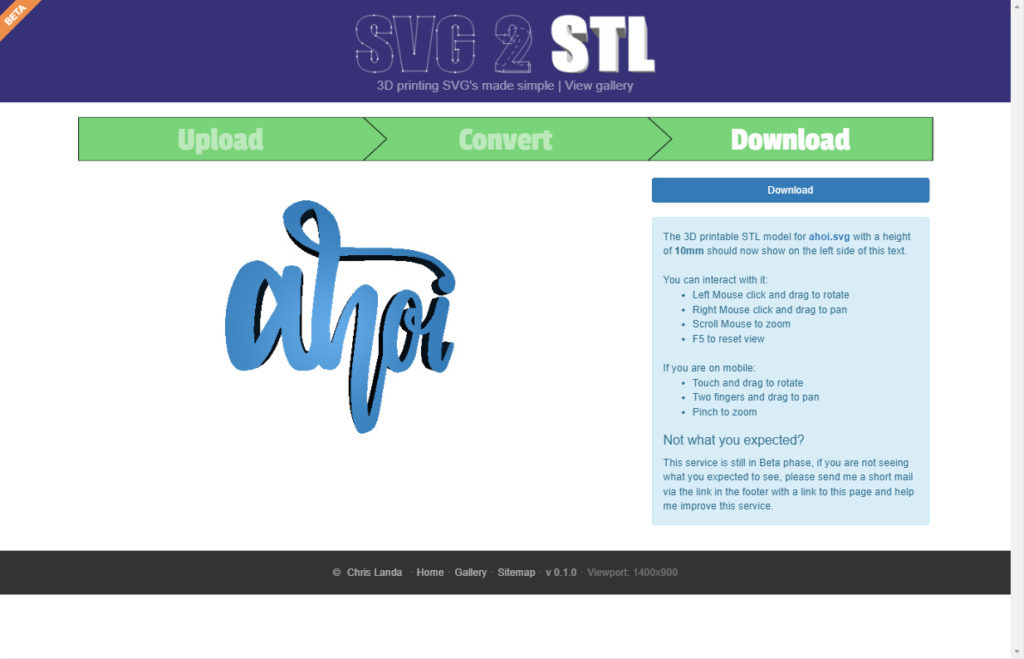
Alternativ gibt es auch wieder ein Online-Tool, welches aus deinem SVG eine 3D-Datei machen kann. Du hast hierbei allerdings weniger Kontrolle und die Webseite ist noch in der Beta-Phase:
Dort kannst du ein SVG hochladen, eine gewünschte Tiefe wählen und nach einer kurzen Vorschau dein 3D-Objekt wieder herunterladen.

Etwas komplexer ist das Online-Tool Tinkercad, welches die vereinfachten Möglichkeiten eines 3D-Programms bietet.
Teste die verschiedenen Möglichkeiten einfach mal in Ruhe aus. Am Anfang ist sind das sehr viele Informationen – es braucht etwas Zeit und Mut, sich mit den ganzen verschiedenen Tools anzufreunden.
Wenn du Fragen hast, melde dich gern über die Kommentar-Funktion unter diesem Artikel. So kann ich dir bei Bedarf direkt helfen.
Selbst drucken oder beauftragen
Mit deiner 3D-Datei kannst du jetzt endlich ein echtes 3D-Objekt auf Basis deines Handletterings drucken.
Hast du einen eigenen 3D-Drucker zu Hause (oder bei Freunden), kannst du das Gerät direkt mit der Datei „füttern“.
Zum Glück gibt es auch hier die Möglichkeit, das Objekt über einen Spezialisten drucken zu lassen.
Die Anbieter haben in der Regel größere und bessere Maschinen, sodass du mehr Möglichkeiten hast und auch in großer Stückzahl produzieren kannst.
Ein Einzeldruck ist dabei natürlich immer im Verhältnis am teuersten, da die Maschinen für ein einziges Objekt eingestellt werden müssen. Nichtsdestotrotz ist das weitaus günstiger, als wenn du dir einen eigenen 3D-Drucker kaufen würdest.
Diese Anbieter für den online 3D-Druck kann ich dir empfehlen:
Es gibt natürlich noch viele weitere Anbieter, mit verschiedenen Materialien, Möglichkeiten und Preisen. Mir ist vor allem eine sofortige Darstellung der 3D-Datei wichtig, damit ich mein Objekt überprüfen kann.
Ist der Auftrag abgeschickt, bleibt nur noch abwarten übrig. Und natürlich die Vorfreude auf das fertige 3D Lettering.
Dein Lettering in den Händen halten
Der spannendste Moment steht bevor, wenn der 3D-Drucker loslegt oder dein beauftragter Druck geliefert wird.
Hat alles richtig geklappt? Sind die Kanten sauber? Wie wirkt der Schriftzug in der Realität?
Der Moment, wenn man das eigene Handlettering als dreidimensionales Objekt in den Händen hält ist einfach fantastisch!
Mein Ahoi ist wunderbar geworden – ich bin richtig begeistert und musste es direkt in der passenden Umgebung fotografieren:

Und jetzt bist du an der Reihe: Bereite einen Schriftzug für den 3D-Druck oder einen Lasercut vor und halte ihn bald selbst in den Händen. Viel Spaß beim Nachmachen!
Handmade-Bonus
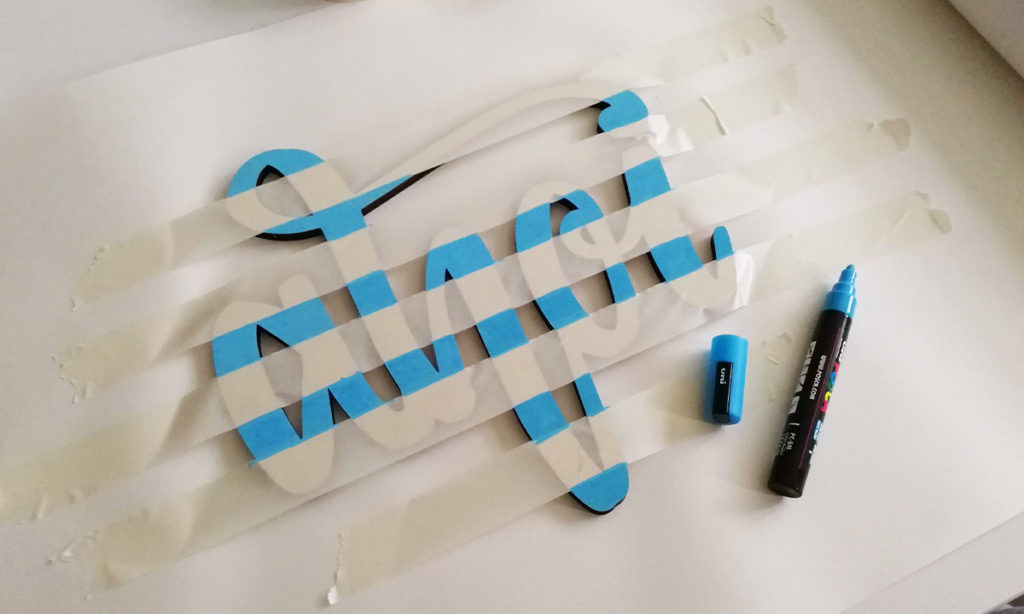
Dein Ergebnis kannst du auch noch weiter bearbeiten. Ich habe meinen Ahoi-Schriftzug direkt zweimal Ausschneiden lassen, damit ich eine „Roh-Version“ habe und eine zum bemalen.

Und so sah dann die zweite, fertige Variante meines selbst erstellten und bemalten 3D-Schriftzugs aus:

Wenn dir meine Anleitung geholfen hat, freue ich mich über eine Rückmeldung in den Kommentaren.
Teile den Artikel außerdem mit deinen Freunden, damit auch andere Handlettering-Freunde davon erfahren.



Wow, vielen Dank für dieses informative, sehr hilfreiche Tutorial! <3
Gerne, danke für deine Rückmeldung!